
8 CSS selectors explained with example, DOM tree and cheat sheet
The W3Schools online code editor allows you to edit code and view the result in your browser

The Ultimate Css Selectors Cheat Sheet Pdf Candle Stick Trading Pattern
CSS Selectors. In CSS, selectors are patterns used to select the element (s) you want to style. Use our CSS Selector Tester to demonstrate the different selectors. Selects the current active #news element (clicked on a URL containing that anchor name)

The Different Types Of Contextual Selectors In CSS
The :active pseudo selector changes the appearance of a link while it is being activated (being clicked on or otherwise activated). It's usually only seen for a split second, and provides visual feedback that the element was indeed clicked. It's most typically used on anchor links ( ).

Learn CSS Selectors (in 17 minutes) CSS Selectors Tutorial YouTube
The CSS selectors module defines the patterns to select elements to which a set of CSS rules are then applied along with their specificity. The CSS selectors module provides us with more than 60 selectors and five combinators.. active:any-link:autofill:blank:buffering:checked:current:current():default:defined:dir():disabled:empty:enabled.

The Basics of CSS Selectors YouTube
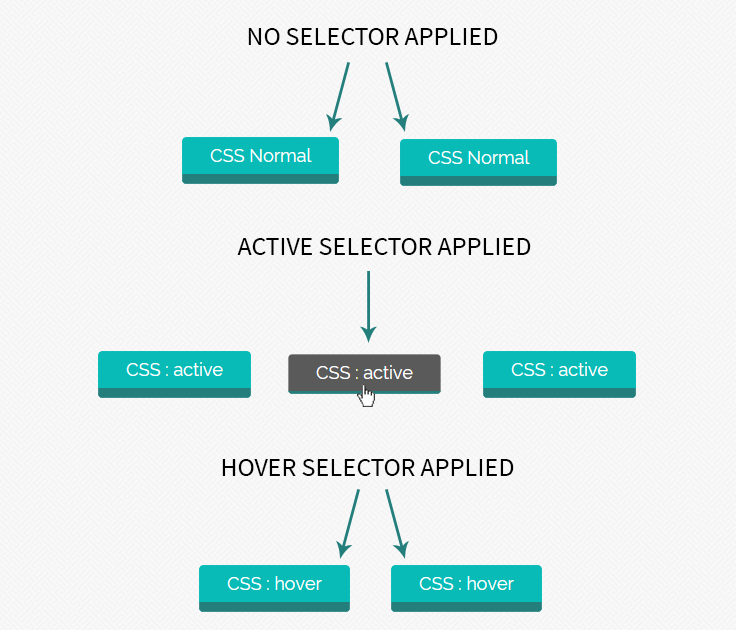
CSS : active selector is used to select and change the styles of the active link to make them attractive. A link or tag becomes active when clicked on it.. In this tutorial, we have applied CSS selector : active on link (which looks like a button) to show its effect.Here we have demonstrated to apply css on an element that has first normal selector, then : active selector and the last : hover.

How to customize with CSS select options HTML CSS tutorial YouTube
CSS Select Styles are the secret sauce to not just making your site work, but making it pop. Think of them as the VIPs in the world of web design, waving their all-access passes, grabbing elements by the ID, cozying up with classes, and telling them how to strut their stuff on the digital runway.

CSS active selector FormGet
CSS Pseudo-classes Previous Next What are Pseudo-classes? A pseudo-class is used to define a special state of an element. For example, it can be used to: Style an element when a user mouses over it Style visited and unvisited links differently Style an element when it gets focus Mouse Over Me Syntax The syntax of pseudo-classes:

20+ Select Box CSS Examples Inspiration OnAirCode
Courses The: active selector is used in styling an active link of the web page. Style display when the user clicks on the link. This selector is different from :link, :visited and: hover selectors. The main use of : active selector is on the links but it can be used on all elements. Syntax: :active { //CSS property }

CSS Selectors in Selenium Getting Started with CSS Selectors Edureka
CSS :active selector is used to apply CSS styles to an element only when it is active. An element becomes active when you click on it. As soon as you finish clicking the element, these styles are completely removed from the element. The p:active selector in the following example will add a yellow background to the
element as soon as you.

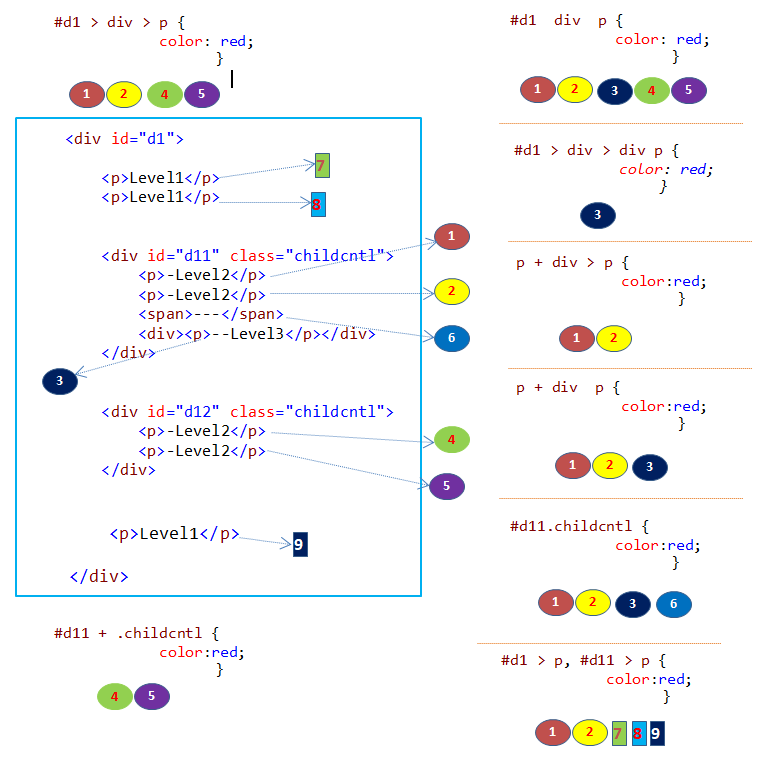
CSS Selectors Types of Selectors in CSS Ultimate Guide on CSS3 Selectors BTech Geeks
Select car: Try it Yourself » Create a Custom Select Menu Step 1) Add HTML: Example