
Launch Grid Good Landing Pages Good Landing Pages
Apr 25, 2020. --. 20. N ow that you have a basic understanding of how to use grids, you might be wondering how to apply them to layouts you see on the web. Responsive grids are a method to systematically align your designs, to give order, establish hierarchy, and "logic" to your designs. It makes things look less floaty, and you can.

20 Free Professionally Designed Landing Page Templates Global Top Freelancers
When designing a landing page, a popular choice of grid type is the column grid. Column grids allow for easy alignment and organization of content, making it a useful tool for creating a visually pleasing layout. You can choose the number of columns based on the content you have and the desired layout.

How to Use a Grid in Web Design
Kolade Chris Having a good landing page for your website is important. It can help drive customers to your site where they'll find your products and services and hopefully take action. In this text-based tutorial, I'm going to take you through how to make a landing page for a boxing TV channel with plain HTML, CSS, and JavaScript.

Responsive CSS Grid The Ultimate Layout Freedom. A 5 minute tutorial for UX/UI Designer
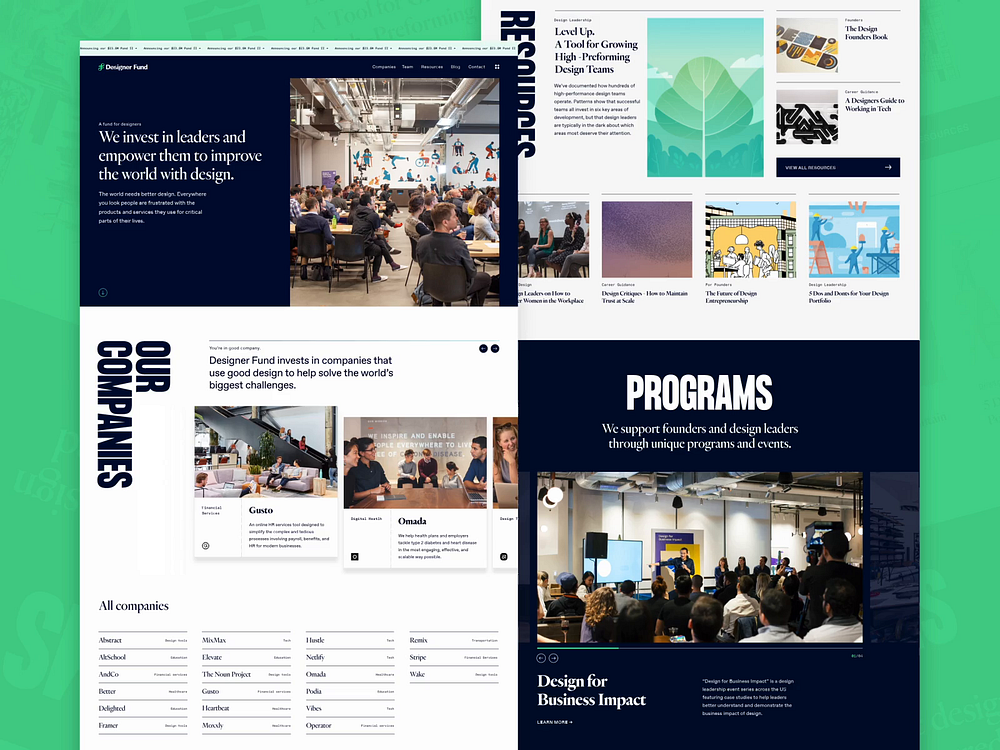
Landing page using a 12-column grid (source: Milo Studio) Using a grid eliminates random decision-making. Instead of placing elements in random places, by using a grid properly you'll know exactly where to place elements like a logo, menu items, a headline, body copy, images, and more. It will also help speed up your design process.

Landing page tutorial — Gridbased form (Part 6 of 12) YouTube
landing page. uiux. web design. Share. For Figma. Last updated 2 years ago. Licensed under CC BY 4.0. Simple template for agency or personal landing page, help developers team with grid system.

Grid Based Landing Page Template DevWor
In this section, we'll learn to use Bootstrap's grid system to position the content in our landing page. In addition, we'll dive into responsiveness and how to adjust our HTML styling for various screen sizes. Implementing a Grid To use the grid, there's some setup that we'll need in our HTML.

48 Best Free Landing Page Templates With Conversion Centered Design 2020
#html #css #javascript #webdevelopment #webdesign #programming #cssgrid #navbar #navigation In this tutorial, we will build a Landing Page with a CSS Grid Me.

Résultat de recherche d'images pour "responsive grid template" Web layout design, Pretty web
This post will show you how to get started with grid by designing a real product landing page. Stolen from r/ProgrammerHumor We'll start with an introduction to grid, and quickly move into designing an actual layout for a fake product. The techniques leveraged in this article apply to all layouts, and should be useful for any developer.

54 Inspiring Landing Page Design Ideas Best landing page design, Landing page design, Landing
Break the grid deliberately and purposefully: For example, on a landing page for a new product, break the grid by placing a large, eye-catching image or call-to-action element outside the grid boundaries to emphasize something fresh and different. Using UXPin to Streamline Grid Systems. UXPin offers three types of UI grid systems: Column grid

On the Grid Good Landing Pages Good Landing Pages
In this tutorial, we are going to build a simple landing page for an online education platform called Skilllz. This tutorial will teach you how to use and implement CSS Flexbox and CSS Grid alignment. We'll also cover many other CSS concepts. And finally, we'll learn how to make the page responsive so that it works on all screen sizes.

landingpagegrid NorthIQ Digital Marketing
How To Build a Landing Page in Ten Minutes Build a responsive layout using mainly CSS (Grid and Flex) Assaf Elovic · Follow Published in Better Programming · 5 min read · Sep 11, 2019 3 To skip the tutorial, feel free to download the source code template from my Github repo here.

Una landing page como crearla y ejemplos grid.cl
Layout Definition Layout basically means the arrangement of predetermined items such as images, text and components on a screen. Layouts use uniform elements and spacing to encourage consistency across platforms and screen sizes. We want the layout to have the following principles: Balanced: Use Grids to arrange the visual elements.

A Complete Guide to UI Grid Layout Design
3 rules for designing a landing page with the rule of thirds Use a basic grid layout Use intersections of the grid layout for important information Divide your landing page into nine sections Examples of the rule of thirds from famous brands

Cloud App Landing Page Template Free Download Download Cloud App Landing Page Template
Grid landing pages provide evenly aligned shapes and make them more appealing. The grid website forms and lines are visually appealing, and the grid templates free perfectly blend content and allow to design of a web page with WordPress plugins, adobe photoshop. etc. A good WordPress theme grid templates structure helps individual elements fit.

Grid Landing Page designs, themes, templates and downloadable graphic elements on Dribbble
landing page design Check it out on Codepen here. Project Functionality Web Layout: Create a beautiful landing page Mobile Responsiveness Prerequisites Basic knowledge of HTML and CSS. An IDE (text editor) like VS Code A web browser Setup Create a folder for your project and open in an IDE.

6 Rules for Creating Grid Layouts in Web Design Elementor
In this video, I introduce you to CSS Grid as we build a landing page together. We go through an introduction to CSS Grid and build a landing page at the sam.