
Complete Responsive Website Design [ HTML CSS JS ] Step By
Text is often treated as an afterthought. But for a truly responsive design, you should also adjust your font-sizes appropriately to match screen size. The easiest way to do so is to set a static value for font-size, like 22 px, and adapt it in each media query. Font size vs view size scatter points.

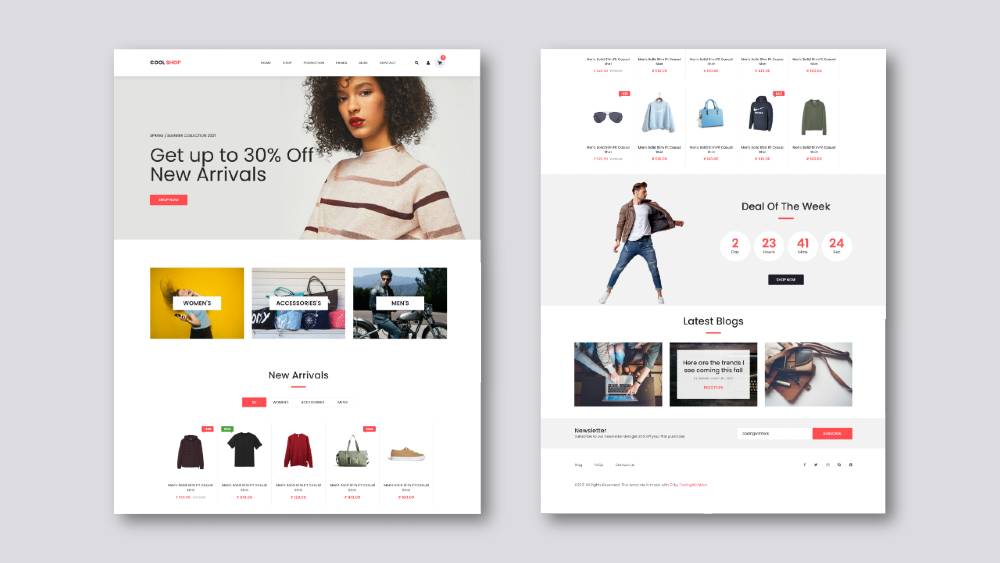
40 Best Free Responsive Website Templates 2020 uiCookies
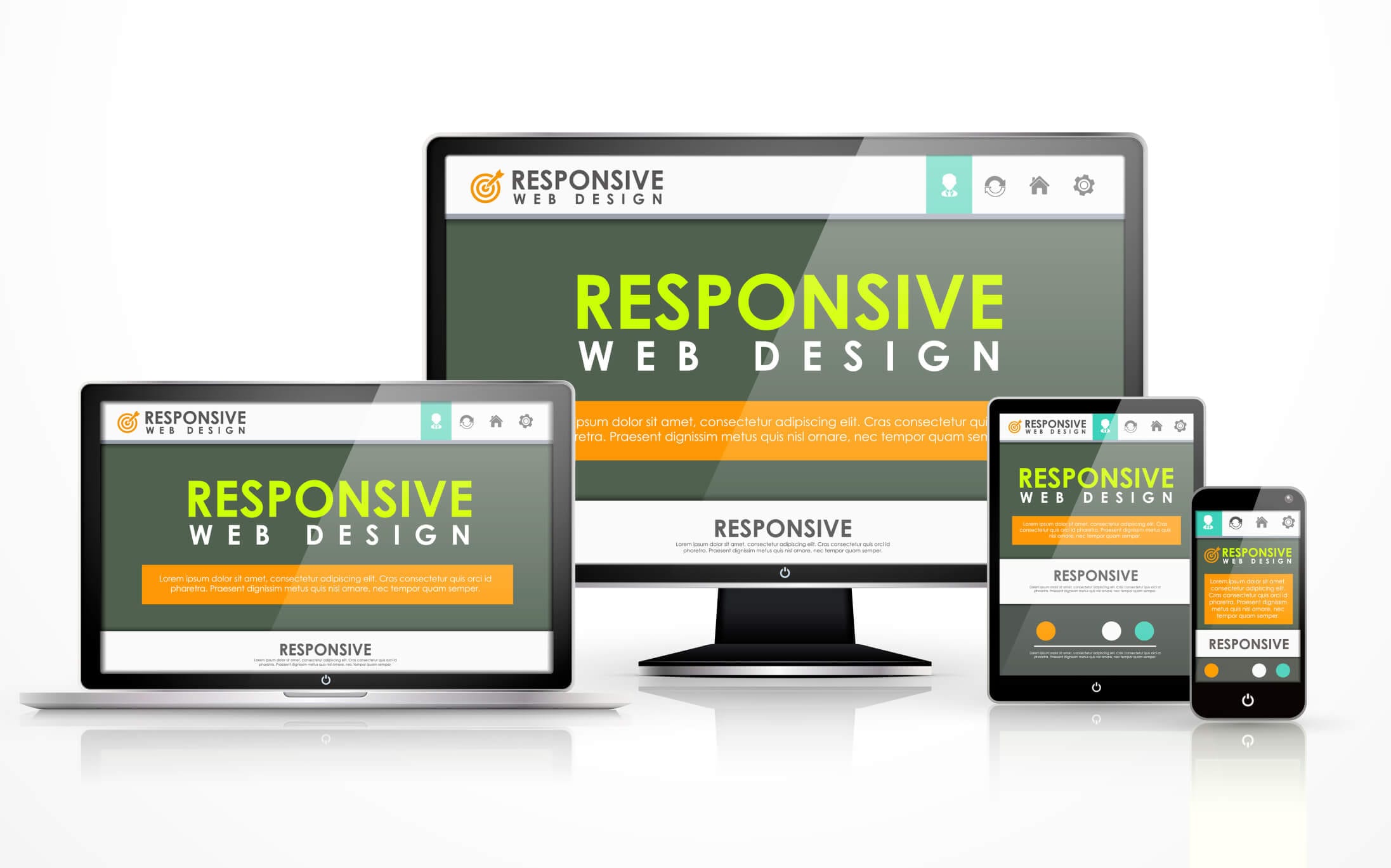
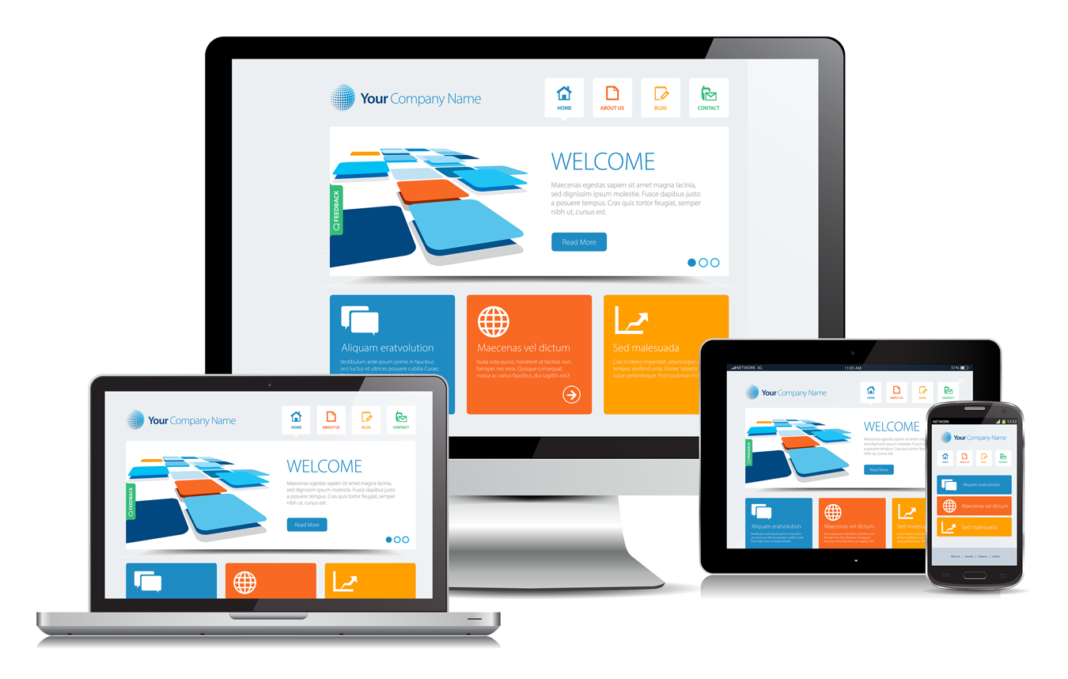
A responsive web design is an approach that suggests that website elements should adapt to the screen size and orientation of the users' devices. This is crucial, given that 75% of customers form their opinion of an eCommerce website based on its design alone. A further 48% of them believe website design to be the number one factor to judge a business's credibility on. Most importantly, 73.

Why Responsive Design is what your Company's Site Needs
Responsive web design offers huge opportunities to boost sales on ecommerce sites. Here are 18 websites that have grasped that opportunity. Mobile use of the internet is exploding and it's expected to overtake desktop access by 2014.

How Important is Responsive Design for Your Store
Pros Collective Strength of One Responsive designing often works with a single set of HTML codes and URLs. That means; you don't have to manage multiple URLs to carry on your business operations. Moreover, the content soon is uploaded through a single CMS (content management system).

40 Best Free Responsive Website Templates 2020 uiCookies
Book Free Consultation NOW! No Credit Card Required, No Commitment, No Cash. Email [email protected]. Call Today 02 6100 4040. 24x7 Support [email protected]. Transform your online business with expert Ecommerce website design Australia by Elsner Technologies. Boost sales and engage customers! visit us today!

Responsive template مستقل
Easily run your store with fully integrated inventory, sales, online payments & shipping. Create mobile friendly product pages in seconds with simple drag & drop building blocks.

Create A Responsive Multipage Website Design Using HTML
Responsive design is an approach to web design that adapts the web content to screen sizes. People spend 3.3 hours a day interacting with digital media on their smartphones. Because of this paradigm shift, a website should run from various devices-browser-OS combinations.

How To Make A Responsive Website Using HTML CSS and
Ecommerce Website Design Sydney. Our dedicated e-commerce web design & development team excels in tailoring your online store to suit your unique business needs. We prioritize your business and strive to create a website that works seamlessly for you. By employing meticulous planning, intuitive analysis, and a unique, polished design approach.

Free Responsive Web Template PSD TitanUI
Article 10 brilliant examples of responsive design in ecommerce There is no longer a debate over whether online retailers need a mobile site, as consumer demand dictates that brands need to optimised for small screens. However there are still several different options facing brands that want to create a mobile optimised site.

How to create Responsive Web Design for Platforms BrowserStack
Responsive web design is a modern web design approach that permits websites and pages to display on all devices and screen sizes. Having a responsive website for your business will help you in impressing the visitors easily and gain more business success. Responsive web design is user-friendly for both mobile and desktop.

Why You Need A Responsive Web Design? KOL Limited
Responsive design merupakan teknik desain website yang memastikan website dapat beradaptasi dengan baik di seluruh perangkat dengan resolusi layar yang berbeda-beda, mulai dari smartphone.

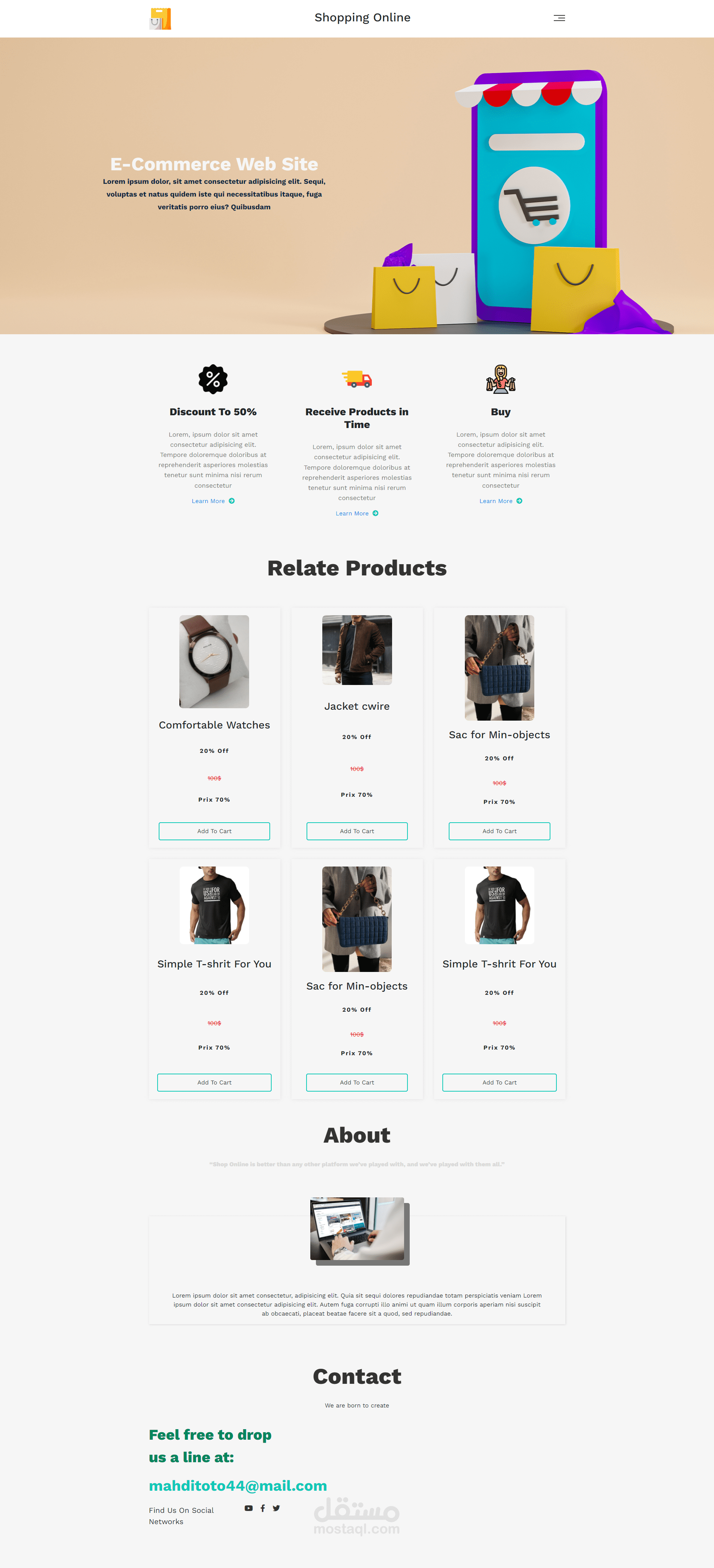
How To Create Complete Responsive E Commerce Website Using HTML CSS
However, perhaps the biggest differentiator between adaptive design and responsive design is how it affects loading times. Adaptive design may require a bit more work from you or your website designer, but adaptive web pages tend to load quicker than responsive web pages because they're simpler. While adaptive web design typically results in.

Responsive Website Product Cards using Html & CSS
Responsive Design Usability Accessibility popular software in UX/UI Sketch Figma. Catatan Lapangan berfungsi sebagai contoh yang bagus dari situs web e-commerce yang tampak hebat di perangkat seluler dan desktop. Mereka menggunakan menu hamburger standar pada layar yang lebih kecil dan baris produk diubah ukurannya dari empat.

Responsive UI kit UIBundle
Responsive web design for e-commerce websites ensures that layouts, images, and grids work in sync with any given platform, making the website easy to view and browse. In case the elements do not come together seamlessly, images may appear randomly scattered, too small, or too large, and you may have textual content running of the screen.

How To Make Complete Responsive E Commerce Website Using Html Css Riset
Ikatan kurus adalah situs e-commerce, sehingga responsif desain sangat penting di sini. Jika Anda mengubah ukuran website di browser Anda atau jika Anda mengunjungi pada perangkat mobile, Anda akan melihat pandai menggunakan menu mega yang mengembang ketika Anda membawa lebih dari itu dan membuatnya sangat mudah untuk klik masing-masing menu.

Complete Responsive Website Using HTML CSS JavaScript
T oday due to the constant technological advancements there is an ever-increasing need of designers to provide the best possible digital experience for the users leveraging the innovative technologies. Over the years, I have worked on a variety of website design projects. The need for Responsive Web Design is at an all-time high since the users tend to use a variety of devices with different.