
c Get DataGrid row by index Stack Overflow
To run this example, paste the following code into a form that contains a DataGridView named dataGridView1 and a button named Button1, and then call the InitializeDataGridView method from the form's constructor or Load event handler. Ensure all events are connected with their event handlers. private void InitializeDataGridView() { // Create an.
How to number rows in dataGrid Microsoft Q&A
14 Answers Sorted by: 10 Rather use RowPostPaint event of datagridview void GridView_RowPostPaint (object sender, DataGridViewRowPostPaintEventArgs e) { this.GridView.Rows [e.RowIndex].Cells [0].Value = (e.RowIndex + 1).ToString (); } Share Follow answered Oct 14, 2012 at 9:24

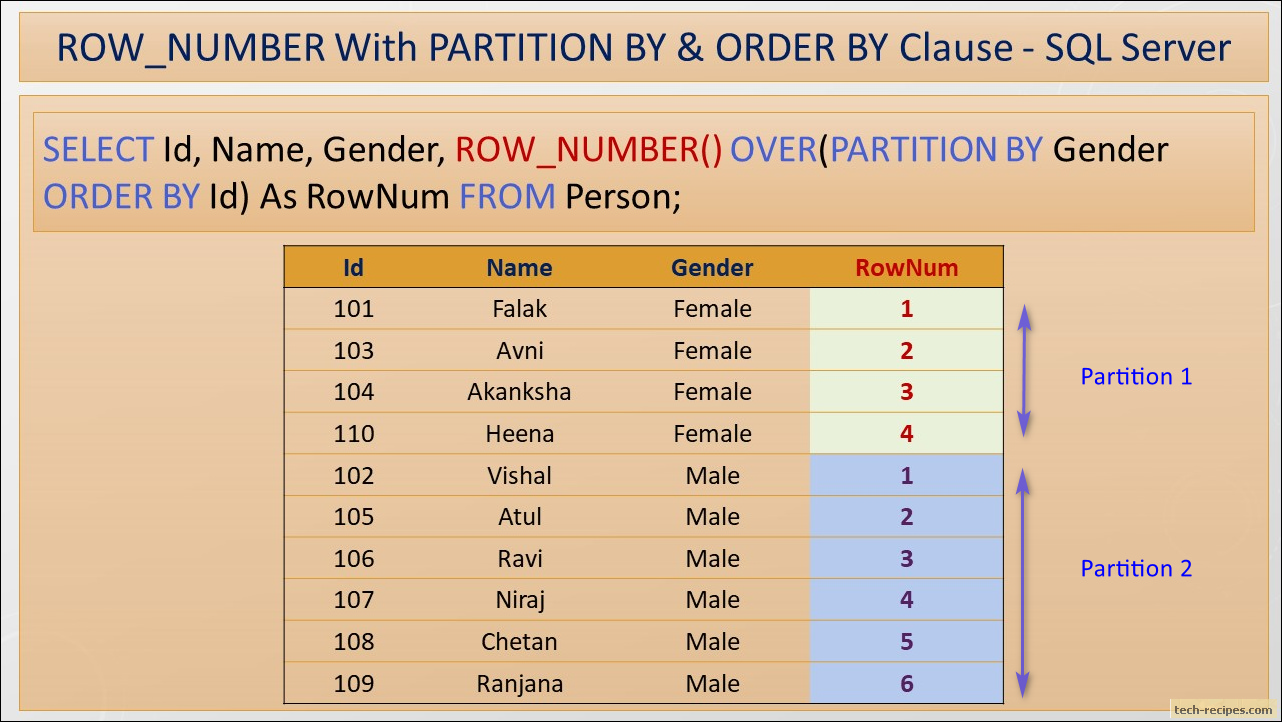
How To Use ROW_NUMBER Function In SQL Server
Hi, I am looking for a way to display the row no's in the Datagrid as a row header. I have added this code to set the row numbers but it's not getting displayed. Is there a way to display t.

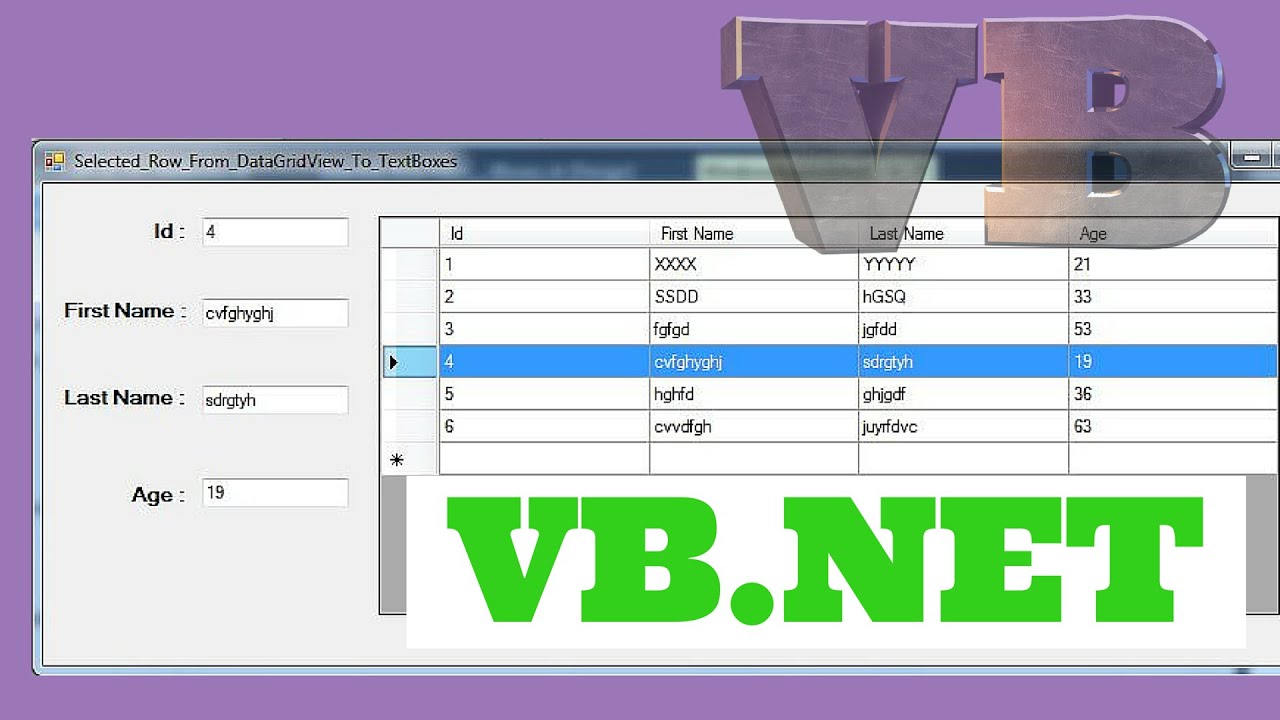
Vb Net How To Get Selected Row Values From Datagridview Into Mobile
Set the total number of rows, if it is different from the length of the value rows prop. If some rows have children (for instance in the tree data), this number represents the amount of top level rows.. Type:number. rowHeight. Sets the height in pixel of a row in the Data Grid. Type:number. Default:52. rowModesModel. Controls the modes of.
WPF datagrid 行号 简书
row.DataGridView.AutoResizeColumn(ratingColumn, _ DataGridViewAutoSizeColumnMode.DisplayedCells) End Sub #End Region

DataGrid (Blazor)
A DataGridRowHeader is by default displayed to the left of the left-most data column on each row in the DataGrid. It doesn't scroll horizontally with the rest of the columns and is usually used to display some additional information that associated with a specific row, for example a row number.

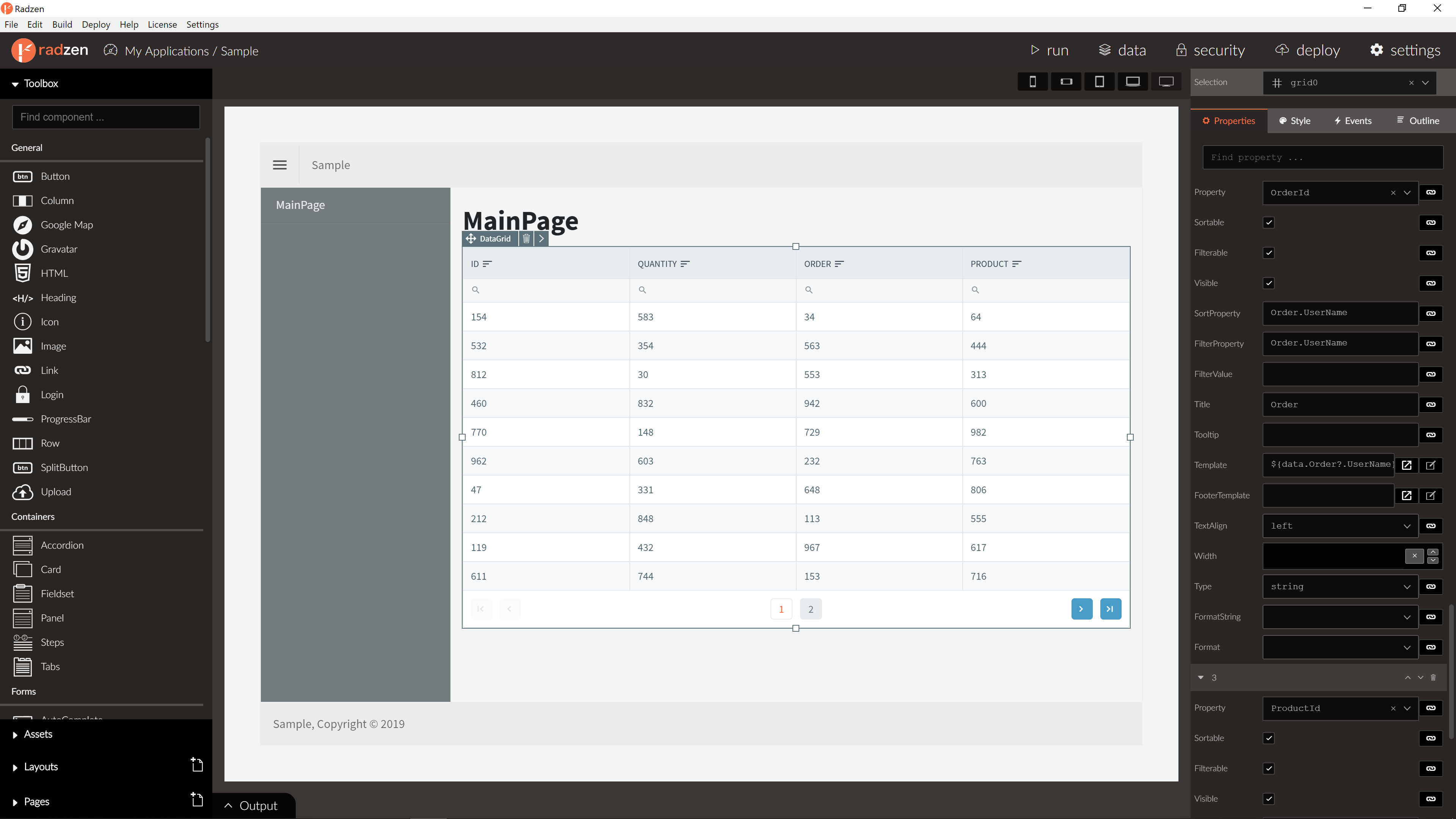
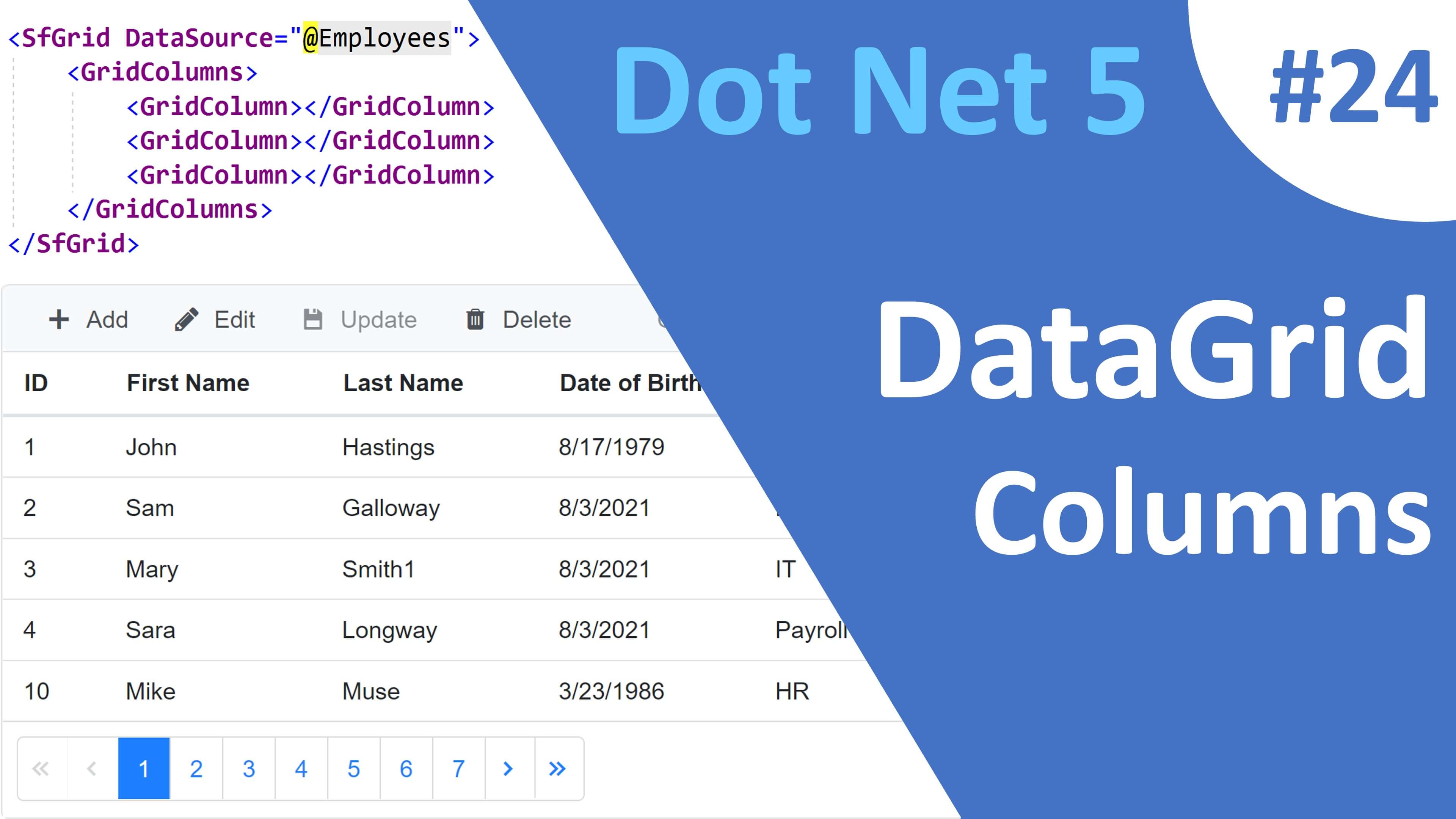
Core Blazor Datagrid Cloumns
Definition Namespace: System. Windows. Forms Assembly: System.Windows.Forms.dll Gets or sets the number of a row in the DataGrid control. C# public int RowNumber { get; set; } Property Value Int32 The number of the row. Examples

c WPF datagrid row details column width Stack Overflow
I want make a Datagrid with showing the row number. (Position) automatic. AllowRowDragAndDrop="true" is true. so i move the 2. row to 1. The Position number must reorder. so beginning from 1 to x. Position | Order ID | Name. 1 | 1234. 2 |4563. And my second problem ist. I have 2 values to enter. for example hours and price.

Reactadmin 2.6 Datagrid Improvements, UI Polish, and Better Styling
Show row number in row header of a DataGridView Asked 11 years, 10 months ago Modified 9 months ago Viewed 163k times 60 Is it possible to show row number in the row header of a DataGridView? I'm trying with this code, but it doesn't work:

How To Display DataGridView Row Checked Cell In Another
We can achieve this by using getRowIndex method. getRowIndex method takes the filed name as a parameter and returns the index of the row to which this filed belongs. so the trick is to pass a unique field to this method. The solution to your problem would look something like this: Column field :

Worksheets for Devextreme Datagrid Row Number
Code behind: Dim invoiceTestList As New ObservableCollection(Of String) For i As Integer = 0 To 30 invoiceTestList.Add("test") Next. InvoicesTestDataGrid.Items.Clear() InvoicesTestDataGrid.ItemsSource = invoiceTestList. Row numbers do get messed up for mewhen it goes beyond the screen and deleting rows.

How to dynamically set DataGrid row color based on one of its entries
5 Answers Sorted by: 17 You can simply use RowIndex on the current cell: var row = dataGridView1.CurrentCell.RowIndex; Share Improve this answer Follow answered Sep 10, 2009 at 1:30 Matt Hamilton 201k 61 388 320 Add a comment 2 this one works fine .

Interactive Features in WPF DataGrid control Syncfusion
1. GridLines You can control the visibility of the grid lines separating inner cells using the DataGrid.GridLinesVisibility property. The DataGridGridLinesVisibility enumeration has the following member values: None: No grid lines are shown Horizontal: Only horizontal grid lines, which separate rows, are shown.

How to count the total number of rows in a datagridview using c YouTube
[Solved] Flex DataGrid with row number column 9to5Answer
In order to display a row index in a separate column, I suggest you create an unbound column and set a cell value (a row index) in the cellTemplate event handler. Refer to the following code snippet or the attached sample project. JavaScript
