
How To Create A Popup Menu In Power Apps Matthew Devaney
The best information popup designs, illustrations, and graphic elements Related: modal overlay 016 pop-up dailyui016 info Popular Discover Animation Branding Illustration Mobile Print Product Design Typography Web Design Filters Yury Smirnov Pro 28 1.8k Matteo Marzagalli 1 3k Manoj Gautam 55 15.8k Jingkunshi 38 1.8k Fintory Team 453 306k Mailchimp

How To Create A Popup Menu In Power Apps Matthew Devaney
The combination of great design and effective copy is a surefire way of ensuring visitors stay on a site, and these brands have excelled at the pop-up game: A.N Other. Mihan Aromatics™. Red Clay Hot Sauce. St. Leo. Mysa Skincare. Provider Store. Starface. Moooi.

Mobile App PopUp Guidelines Usability Geek
Personal info Popup Design Like. DanishGraphics. Like. 0 192 View Hover popups for projects: Marvel Design concept. Hover popups for projects: Marvel Design concept Like. Alex Muench Pro. Like. 46 7.5k View Info Card - Daily UI 45. Info Card - Daily UI 45 Like. Lucile Berly. Like. 0 364 Shot Link. View 016 • Pop-up FAB.

A website popup is a window the appears in the user interface without an intentional action from the user — they "pop up" into view. Pop-ups are used primarily by marketers to promote offers and generate leads, but can also alert users of other things like cookie use.

78 Best images about Popup design on Pinterest Web forms, Apps and
However, it is important to avoid using too many colors. It can make the pop-up design look cluttered and unprofessional. Use color contrast strategically. You will be able to create more effective pop-ups. Pop-Up Trends 2023: Pop-Up Design Examples. In 2023, people still expect website pop-up design to be present in

Popup/Overlay Ui design by PRITPAL SINGH on Dribbble
1. Match Your Popup with Your Site 2. Experiment with Shapes 3. Increase Readability 4. Drive More Clicks 5. Use Fewer Input Fields 6. Choose the Right Type of Form 7. Customize Design for Devices 8. Use Color Contrast 9. Get Your Spacing Right 10. Create New Shape Illusions 11. Choose the Right Fonts 1.

7 popup design tips how to create popups that don’t annoy your
Also Read - 11 Pop-Up Best Practices to Drive Conversions Creative Examples of Popup Form Design. At this point, you know enough about popups that these real-world examples would start to make sense to you. Let's take a look at them: Meow Meow Tweet. The popup form of Meow Meow Tweet is an excellent example of an effective design. It utilizes.

How to build a popup modal in Webflow Webflow Blog
Popup design templates Start designing high-converting popups today The different types of popups Website popups come in different shapes and styles. So before we go into greater depth, let's solidify the different types typically used by marketers. The two broad styles that are most prominent are: Overlay popups.

Popup Form Pop up ads, Pop up, Web design
Intuitive Pop-Up UI Design for Effortless Ordering Like. Sakshi Satardekar. Like. 3 628 View Settings Pop Up UI Design. Settings Pop Up UI Design Like. Ildiko Gaspar Pro. Like. 130 67.9k View Pop up design. Pop up design Like. Goodness Nwankwo. Like. 1 781 View UI Components Design.

Pin on Dribbble / ui
1. Best Popup Designs To Increase Sales Conversions Coupon Code Popup Competition & Giveaway Popup Boost Product Popup 2. Best Popup Designs to Grow Your Email List Join Community Popup Call-to-action Popup Newsletter Popup Demo Request Popup Floating Bar Newsletter Popup Lead Magnet Popup Wheel Popup 3.

What Is A Popup? Popup vs Popup
Advance your career with a Professional Diploma in UX Design Learn more Log in Sign up. Search. Shots. Shots Members Teams popup. Inspiring popup designs for inspiration. Related: modal; overlay; 016; pop-up; dailyui016; pop up. View Pop-up Characters. Pop-up Characters Like. SELECTO Pro. Like. 659 162k

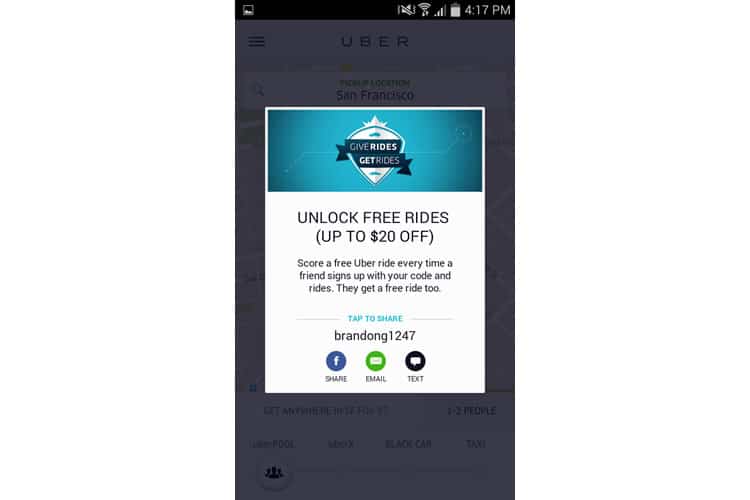
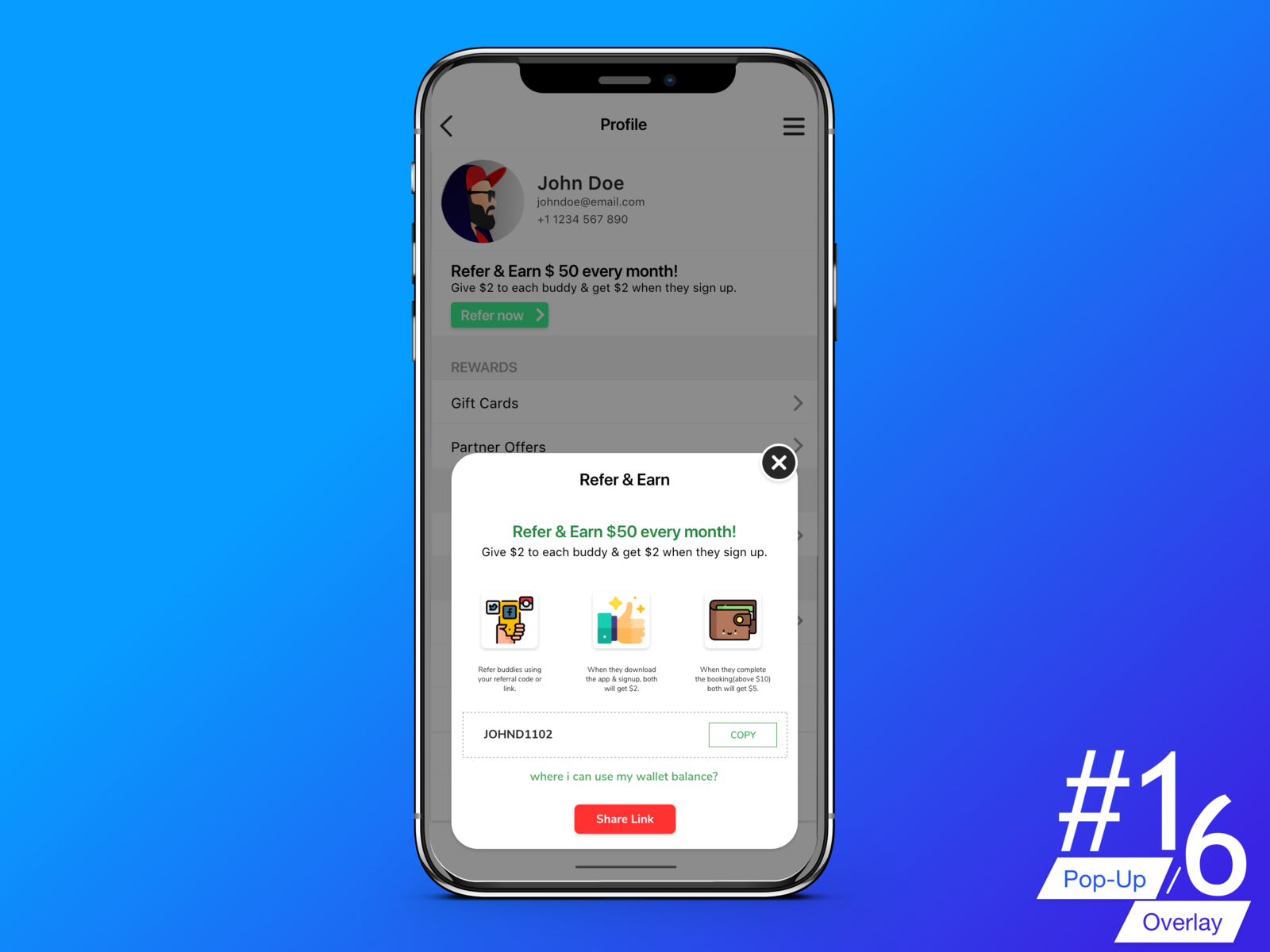
6 Mobile Popup Examples That Capture Leads on All Devices
15 inspiring popup design examples Not all popups are created equal. Successful popups must be well designed to catch visitors' attention and compel them to act. Dynamic elements like animation and effects break the monotony of static popups and are more likely to attract engagement from site visitors.

Email PopUps & Capture That Work Dashly
A popup is a Graphical User Interface (GUI) area, essentially, a small window that appears while you are browsing a website. Companies can use different types of popups for advertising, generating leads, collecting emails, amplifying sales, contacting prospects, etc.

14 Popup Design Examples To Grow Your Business in 2020
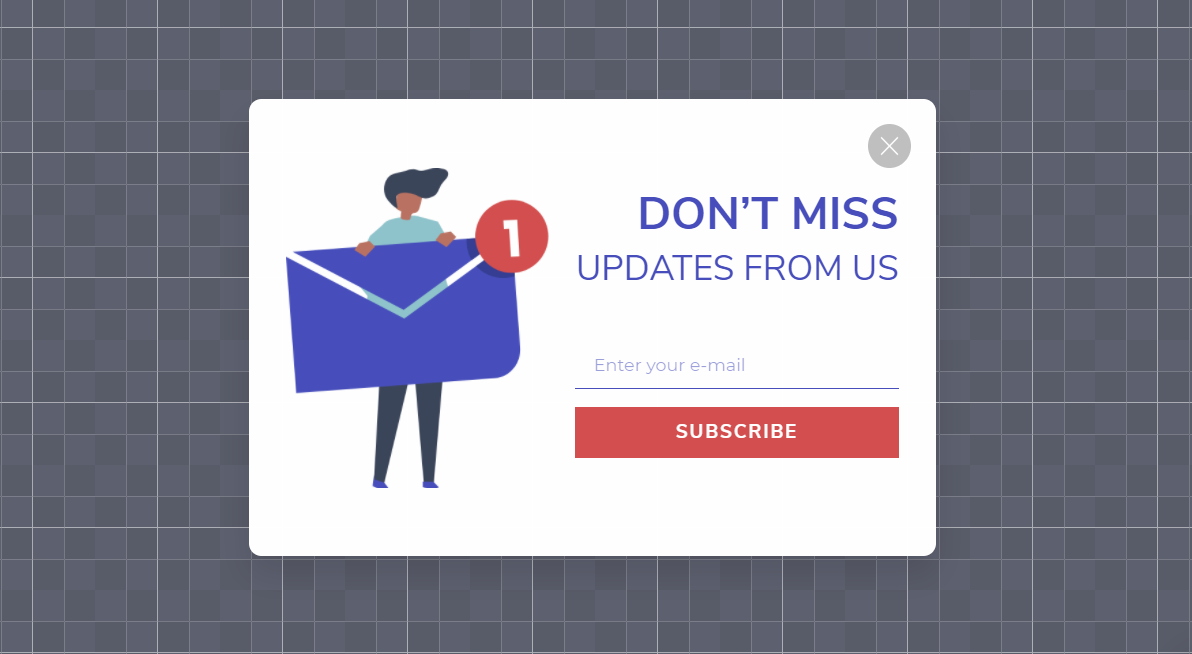
Here are 5 examples that will inspire you to create an effective popup for your website and help you convert more visitors into contacts. 01. Organizing contests or giveaways is a good way of motivating visitors to leave their contact details. Add a great background image for impact.

20 Awesome Popup Examples to Get More Email Subscribers Easily
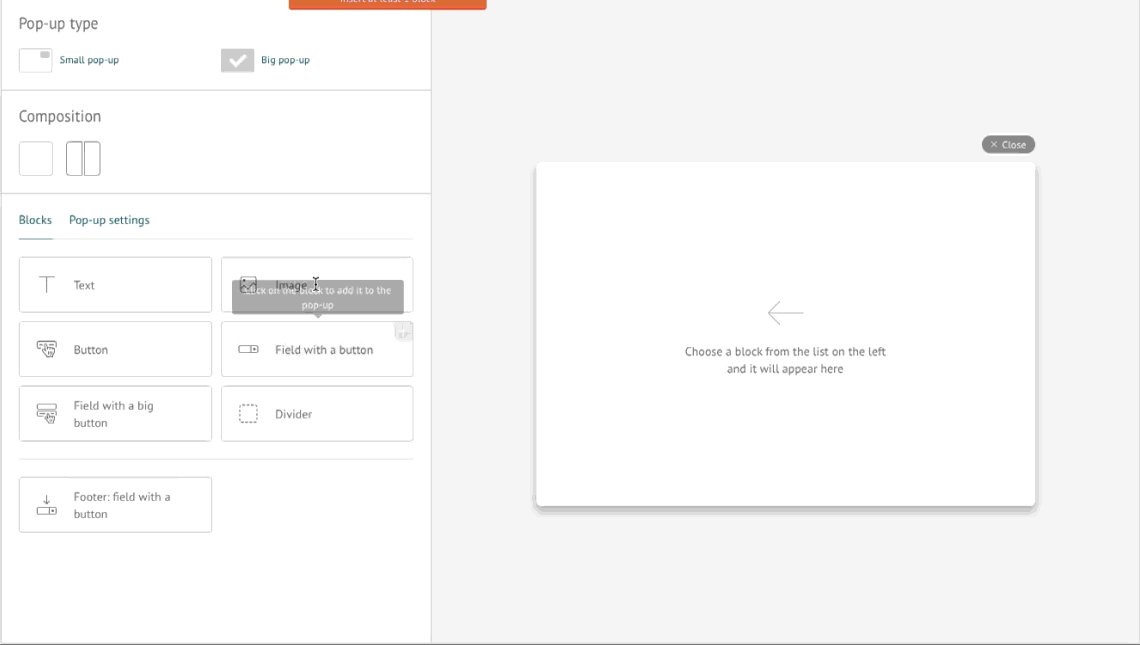
What is a popup design? A popup design is a design of popup windows displayed on websites that typically refers to the popup size, visual elements (pictures, colors, shapes, etc.) and screen display settings (on landing, on exit, on scroll, etc.) Done well, a popup design could be good-looking and contribute to the website browsing experience.

Pin on UX Design
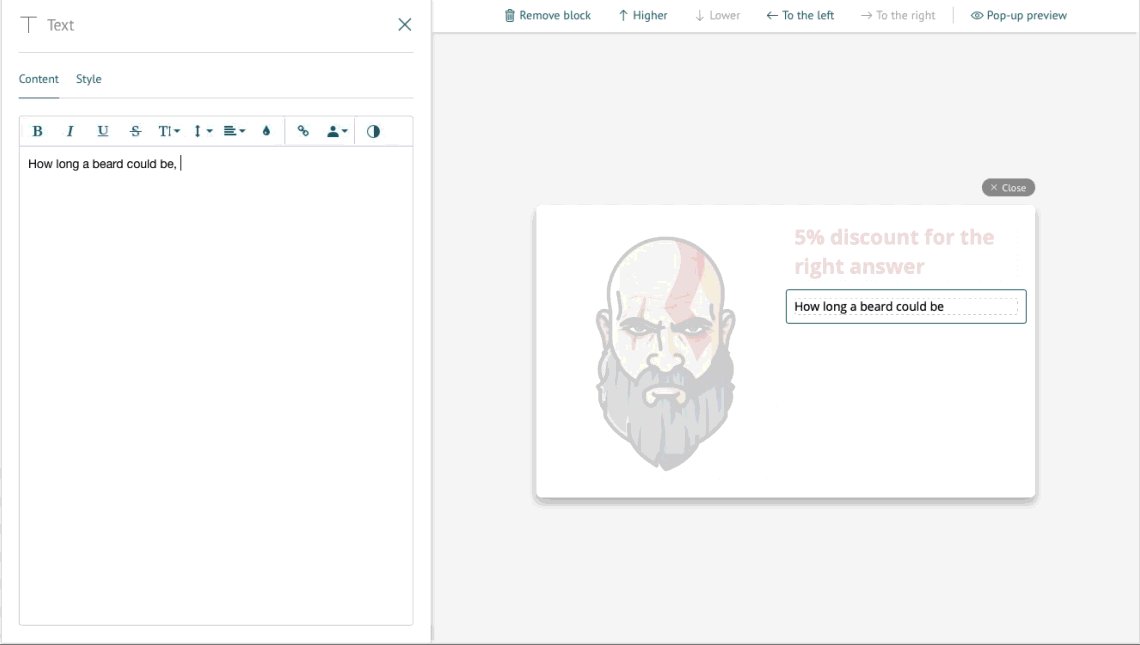
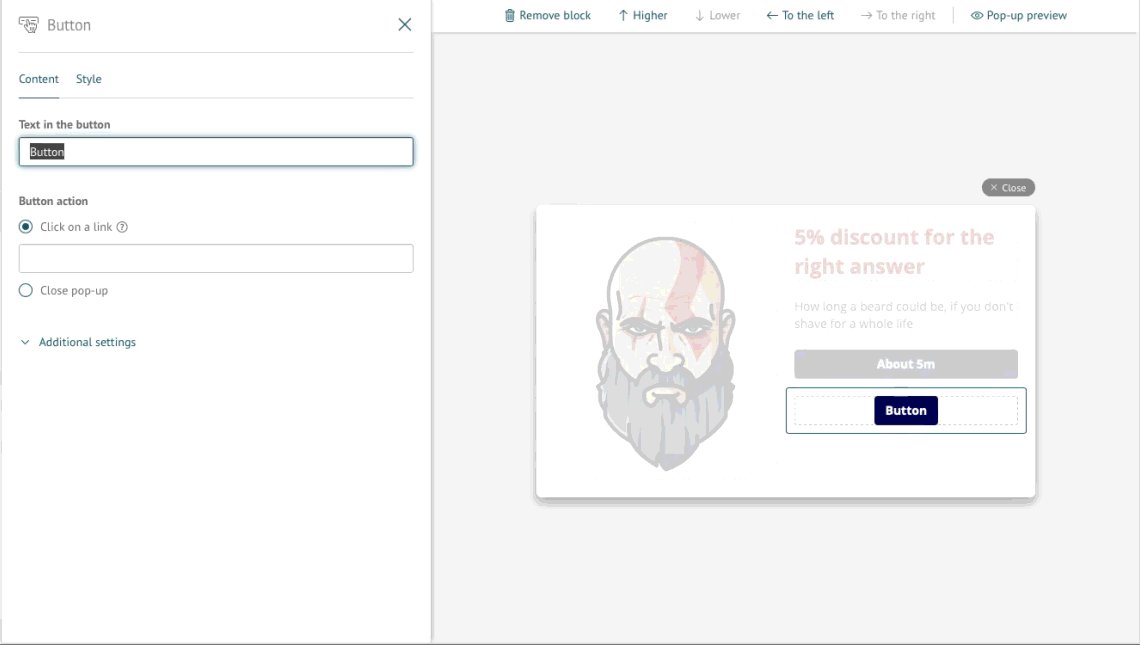
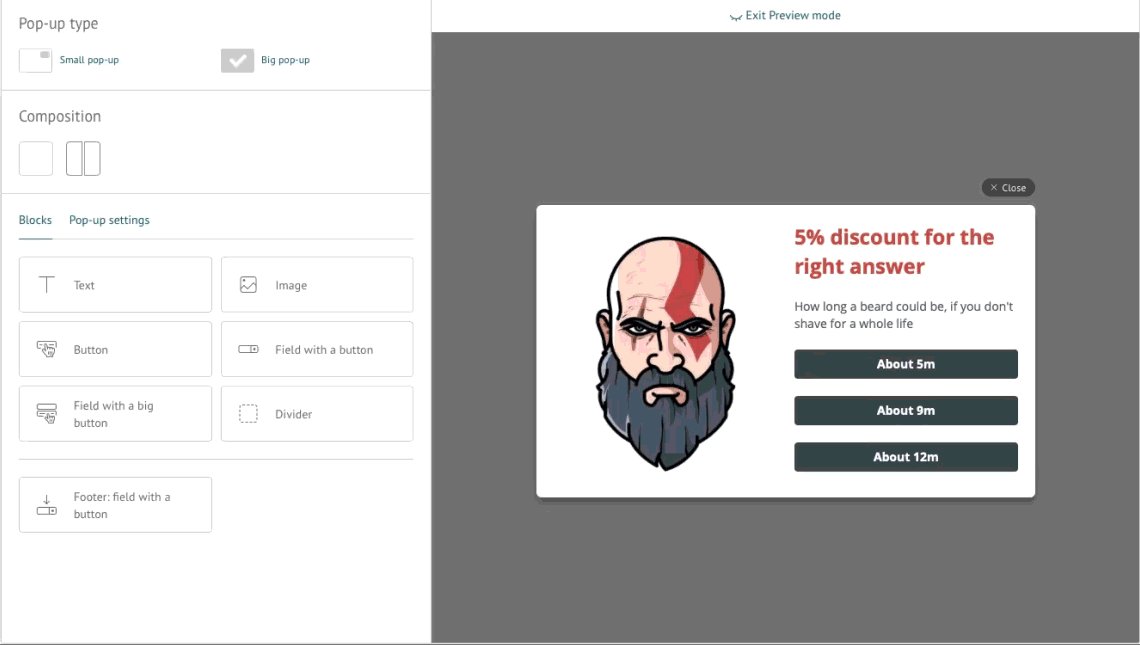
With that in mind, let's walk through some best practices on how to create pop-up designs that convert. 1. Weigh your options for pop-up design styles. —. The most basic and common pop-up is the square window appearing in the center of the screen. The advantage here is that it is impossible to miss.