
Jquery slider
From the snippets folder, open magnific-initialize.js. This code initializes the magnificPopup () function. When you click a link with an image-link class (which is just an example), it will load the linked image into the pop-up "lightbox". Select and copy all the code. From the js folder, open main.js.

Jquery slider
Font Awesome Icons for lightbox. jQuery Lightbox Popup Window Example. Select any image to view the lightbox Popup window. How to use Popup Lightbox. The popup lightbox is very easy to use in your web projects. The main purpose to develop this lightbox is show images in easy and simple way.

50+ Creative and Beautiful Bootstrap Slider Samples 2019
A jQuery based simple gallery lightbox plugin that displays your images and/or iframe views in a responsive modal popup and allows the user to switch between these images just like a slider. More features: Image counter. Touch-friendly. Opens images links in a new window/tab. Keyboard interactions: BACKSPACE, SPACE, ESC, ENTER, PAGE DOWN, PAGE UP.

Jquery Owl Carousel Slider? The 20 Correct Answer
Magnific Popup is a responsive lightbox & dialog script with focus on performance and providing best experience for user with any device (for jQuery or Zepto.js). Documentation · GitHub · WordPress plugin · Build tool · How it was made Examples Single image lightbox Three simple popups with different scaling settings.

OnClick Image Popup jQuery Lightbox Plugin Frontendscript
Jquery Product Slider. DHTML Popup is the first software that creates AJAX-powered online image galleries without the need for server-side setup!. create pop up to float window. to the Visual LightBox window. The image is copied to your pictures folder and automatically added to your website gallery. If you have included the photos that you.

jQuery Flashy Popup & Gallery Lightbox Examples
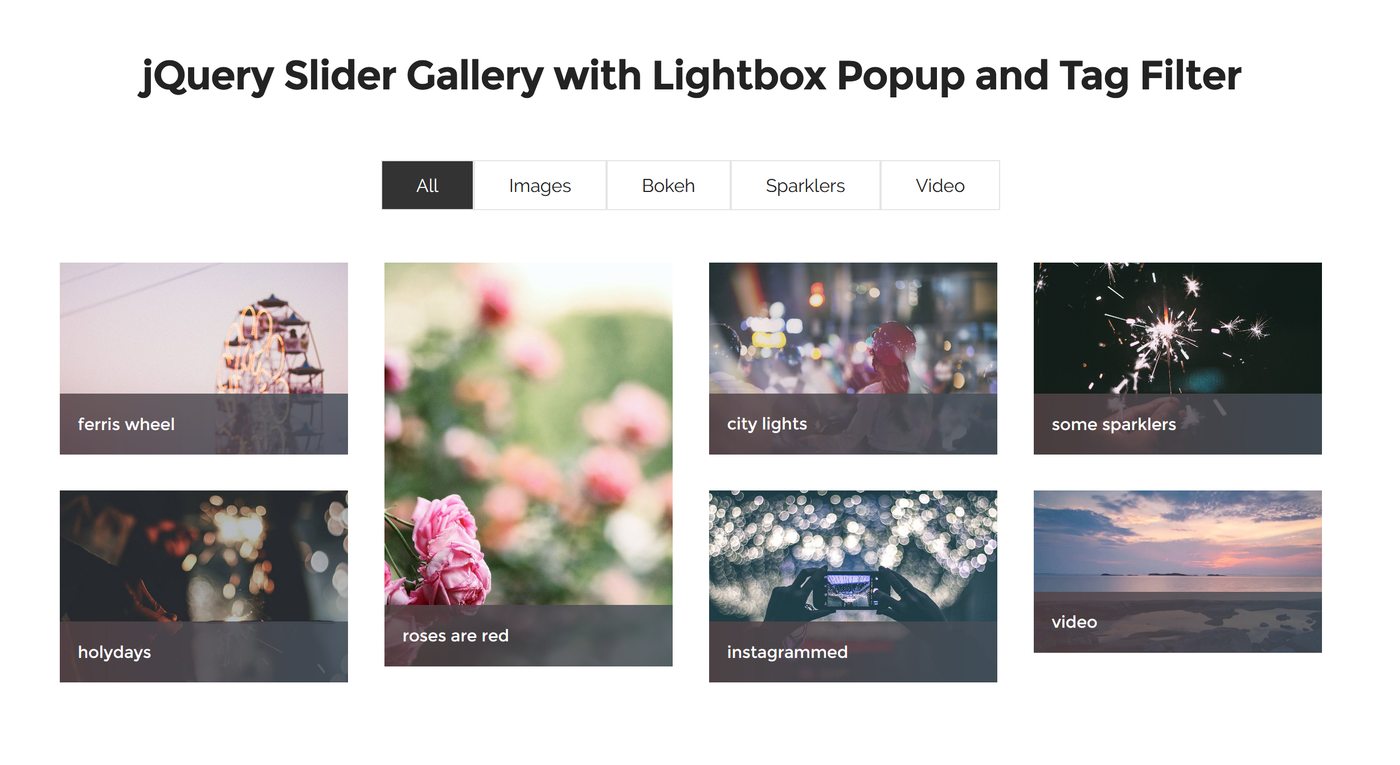
A Lightbox Gallery (also called Gallery Lightbox) is an essential UI component that provides users with an excellent image viewing experience. It groups all images into a gallery and displays them in a fullscreen modal popup just as an inline slider/slideshow.

jQuery Slider with Image and Video LightBox Popup jQuery Slider
Create A Lightbox The following example combines code from Modals and Slideshows to create the lightbox. Step 1) Add HTML: Example


Magnific Popup Responsive jQuery Lightbox Plugin Plugins, Jquery, Pop up
The Featherlight is a lightweight jQuery lightbox plugin to show images, iframes, videos, and inline content. It is a simple yet flexible responsive lightbox slider built with jQuery and CSS. It creates a basic image gallery and loads the actual image when the user clicks on the image thumbnail.

Magnificent Popups Free jQuery Lightbox Plugins MonsterPost
The following image set is generated by jQuery Lightbox . Click any picture to run gallery.. sized fade in popup window javascript Jquery Image Slider With Thumbnails. Download jQuery Lightbox See all features.Jquery Media. Download Free Trial for Windows: Download Free Trial

jQuery Lightbox Plugin (balupton edition)
The Popup Lightbox jQuery plugin displays large images in a responsive slider popup when you click the thumbnails. The users are able to slide through the images by clicking the next/prev buttons. More features: Uses animate.css for CSS3 animations. Uses Font Awesome for slider controls. Shows a counter that displays the current/total images.

jQuery slider CSSTricks CSSTricks
1 3. Wrap your images into a container element with the CSS class of 'bod-modal' and define the image descriptions in the title attribute. That's it. 01

jQuery Slider & Slider Button YouTube
Pop Up Form Jquery. Step 1. Adding images to your own gallery. From the Images menu, select Add images.. Browse to the location of the folder you'd like to add and select the images. You can also use Add images from folder. and Add images from Flickr options. Visual LightBox JS will now include these pictures.

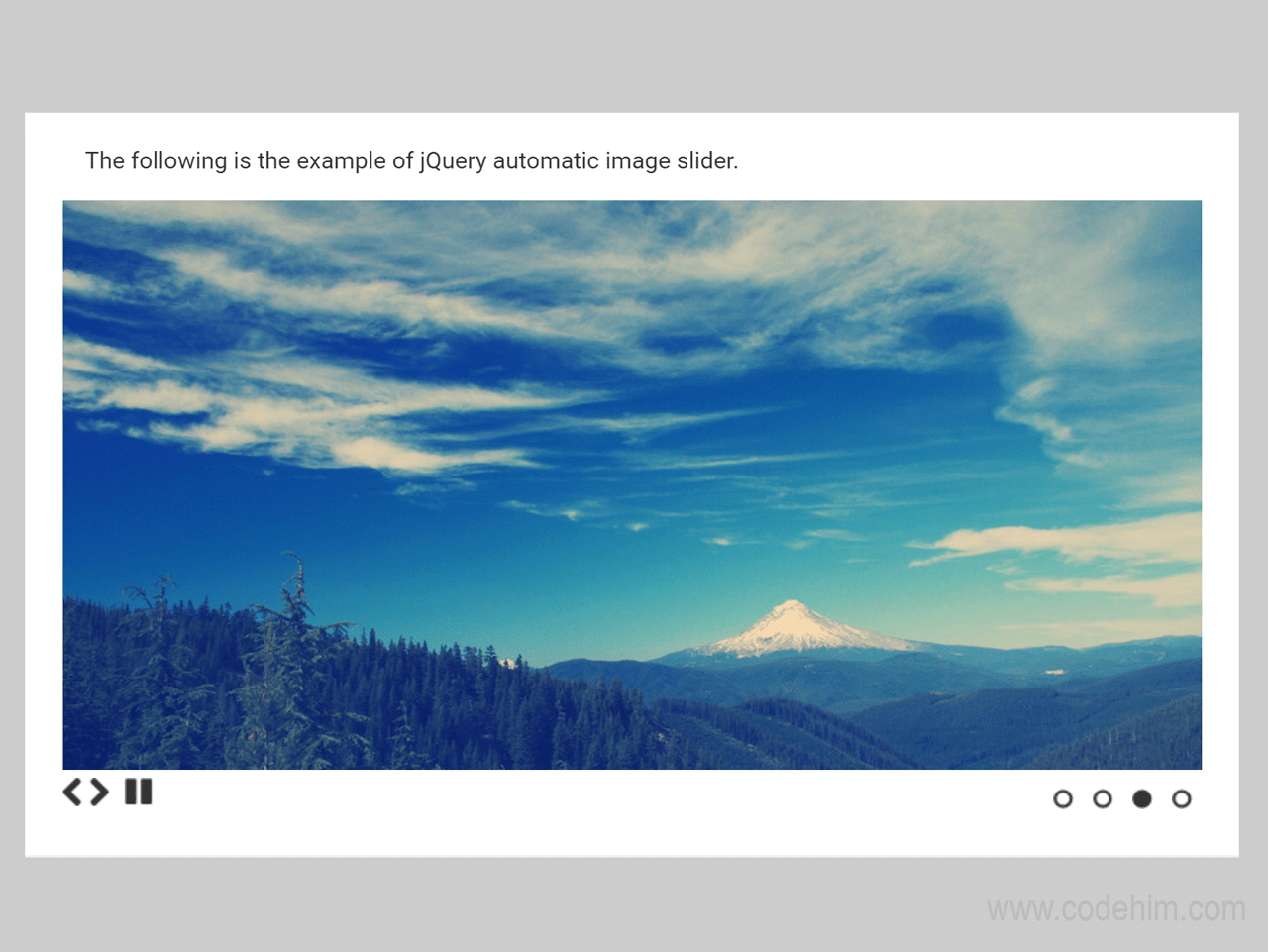
jQuery Automatic Image Slider free Download Slides — CodeHim
Yet another lightbox plugin for jQuery to create onclick image popup. The "Image Popup" is a lightweight and configurable plugin for jQuery. It allows you to create a basic image popup functionality with multiple customization options. You can set custom size, close button and color of background dim layer for image popup lightbox.

onclick Image Popup jQuery Lightbox Plugin — CodeHim
August 1, 2023. License: MIT. Demo Download. If you set up multiple small sets of images and looking for a solution to add a lightbox then OnClick Image Popup is the best jQuery plugin for you. The plugin is lightweight and works well within the responsive design. You can easily implement it on your exciting responsive site design.

jQuery Automatic Image Slider auto Playing Carousel — CodeHim
According to these examples, you can declare data-YOUR_ATTRIBUTE in your slickLightBox html elements, and add it to slickLightBox option parameter object as caption: 'YOUR_ATTRIBUTE', to have texts underneath each slide. Hope this solves your problem.

Jquery popup slider using codeigniter. eKnowledgeTree
Download How to Use DEMO DEMO jQuery Image Lightbox The following image set is generated by jQuery Lightbox . Click any picture to run gallery. Overview Popular LightBox and Thickbox, JavaScript widgets to show content in modal windows, are outdated at the moment. They are not updated since 2007.