
jQuery Basics PoiemaWeb
Calculating Full Visibility. Now, this part is almost as easy. The conditions required for full visibility are: bottom is greater than 0 and bottom is less than or equal to viewportHeight and top is greater than or equal to 0. So it looks something like this: bottom > 0 && bottom <= viewportHeight && top >= 0.
Download jQuery 3.7.1 / 2.2.4 / 1.12.4
1 maybe you are looking for CSS { position: fixed } ? Share Follow answered Sep 12, 2009 at 17:07 jrharshath 26.2k 33 98 128 if it is fixed or absolute, it still positions it to the top of the page, not the top of the viewport. - antonanton Sep 12, 2009 at 17:14 Oh, I forgot to mention: IE has crappy support for { position: fixed }.

html jquery操作div的显示 DIVCSS5
div in viewport with constraint Ask Question Asked 11 years, 2 months ago Modified 11 years, 2 months ago Viewed 269 times 0 I am using jQuery to move a div vertically so that it always remains in the viewport. I have two problems with the solution so far. Firstly it keeps on moving down vertically, forever!

Jquery How to center image in the specific div according to current viewport position iTecNote
What is a viewport? A viewport represents the area in computer graphics being currently viewed. In web browser terms, it is generally the same as the browser window, excluding the UI, menu bar, etc. That is the part of the document you are viewing. Documents like this article may be very long.

jQuery Basics PoiemaWeb
When an element is in the viewport, it appears in the visible part of the screen. To check if an element is visible in the viewport, you use the following isInViewport () helper function:

10 jQuery Plugins to Play With JSON Learning jQuery
Viewport Checking whether an element is visible in the viewport is a popular technique in modern web design. This technique enables you to do cool stuff when an element becomes visible (or invisible) in the viewport while scrolling down (or up) the page. Table Of Contents: Use Cases Using Plain JavaScript Using jQuery Use Cases:

jQuery Viewport Size Detection with Bootstrap
Detect if an element is visible in the view port. Now why would any one in the right mind want to do that? Well you are reading this, so may be you know why. Small Experiment on Codepen I have to.

Jquery Div In Viewport? The 6 Latest Answer
A jquery plugin which allows us to quickly check if an element is within the browsers visual viewport regardless of the window scroll position - GitHub - customd/jquery-visible: A jquery plugin which allows us to quickly check if an element is within the browsers visual viewport regardless of the window scroll position

jQuery Still Relevant 2018? YouTube
3 Answers Sorted by: 2 You need to add a ready () method around your jQuery so that it's executed after your HTML has been parsed by the browser. $ (document).ready (function () { $ ("#hero").height ($ (window).height ()); $ (window).resize (function () { $ ("#hero").height ($ (window).height ()); }); }); Share Improve this answer Follow

jQueryviewportchecker
Keep div always in viewport M. m.bauer588 Question 9 years ago Hallo I have a Div with a search-form and I want to scroll it till it's on top of the viewport and then keep it there. The HTML-code looks so:

jQuery
// Returns width of browser viewport $ ( window ).width (); // Returns width of HTML document $ ( document ).width (); Note that .width () will always return the content width, regardless of the value of the CSS box-sizing property.

jQuery Cheat Sheet
Hi All, Is it possible to keep an element visible in the viewport even when the page has been scrolled, so as you scroll the page the header (for example) either gets bumped down or becomes visible when the scrolling stops? I know this can be done in frames but I would rather use jquery. any help would be appreciated. Robin

jQuery is Undefined Tom McFarlin
You signed in with another tab or window. Reload to refresh your session. You signed out in another tab or window. Reload to refresh your session. You switched accounts on another tab or window.

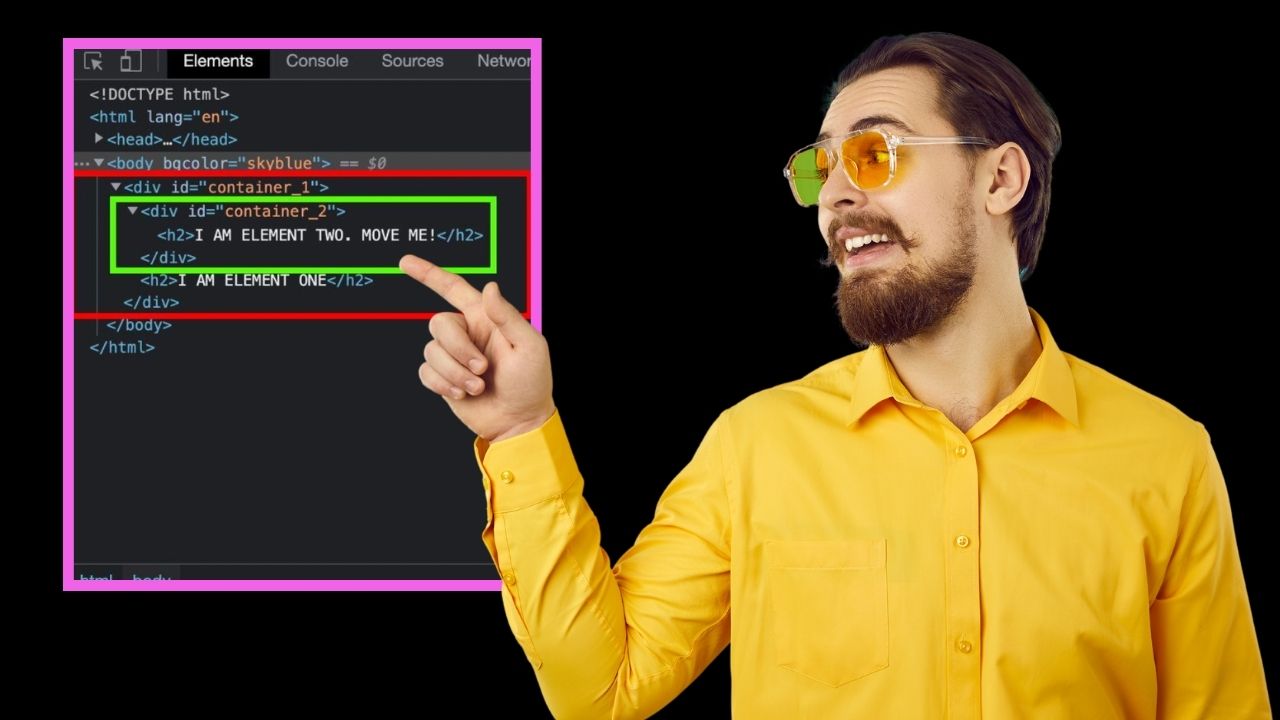
The 4 Best Ways to Move a Div in another Div with jQuery
Function to check if the div class "media" is within the browsers visual viewport regardless of the window scroll position.

Is React the new jQuery?
How can i find the DIV position (top and left) relative to viewport ?

jQuery div Vertical Content Slider carouselvertical.js — CodeHim
This gives the browser instructions on how to control the page's dimensions and scaling. The width=device-width part sets the width of the page to follow the screen-width of the device (which will vary depending on the device).