
App Sidebar Menu (UX/UI Designer, ) on Behance
Here's a collection of "sidebar design" examples I put together while looking for some inspiration for a web app I'm currently designing… 3 min read · Mar 28, 2017 3

Mobile Sidebar by Thomas Budiman on Dribbble
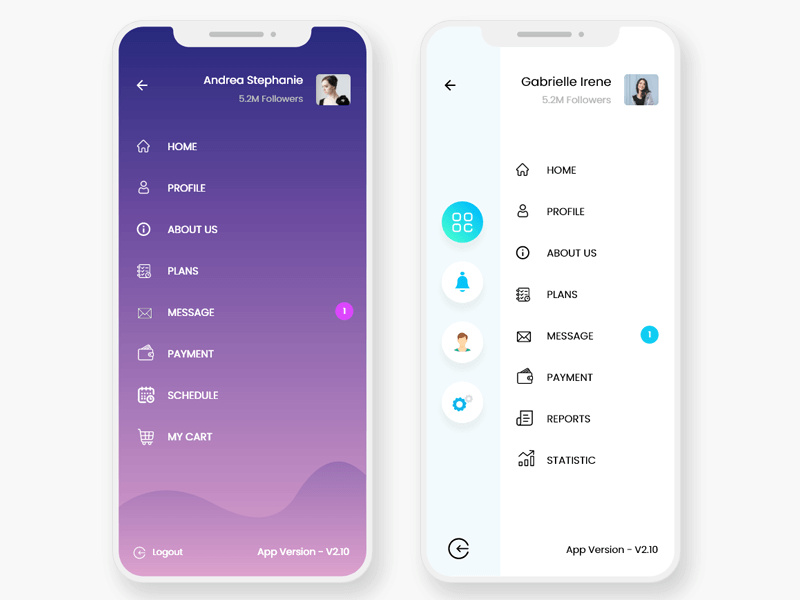
Mobile Side Menu Inspirational designs, illustrations, and graphic elements from the world's best designers. Want more inspiration? Browse our search results. Faster Than Light Pro 9 1.5k Gene Maryushenko 16 7.3k Fatih Mehmet Denizhan 18 3.6k Sign up to continue Discover 3 Mobile Side Menu designs on Dribbble.

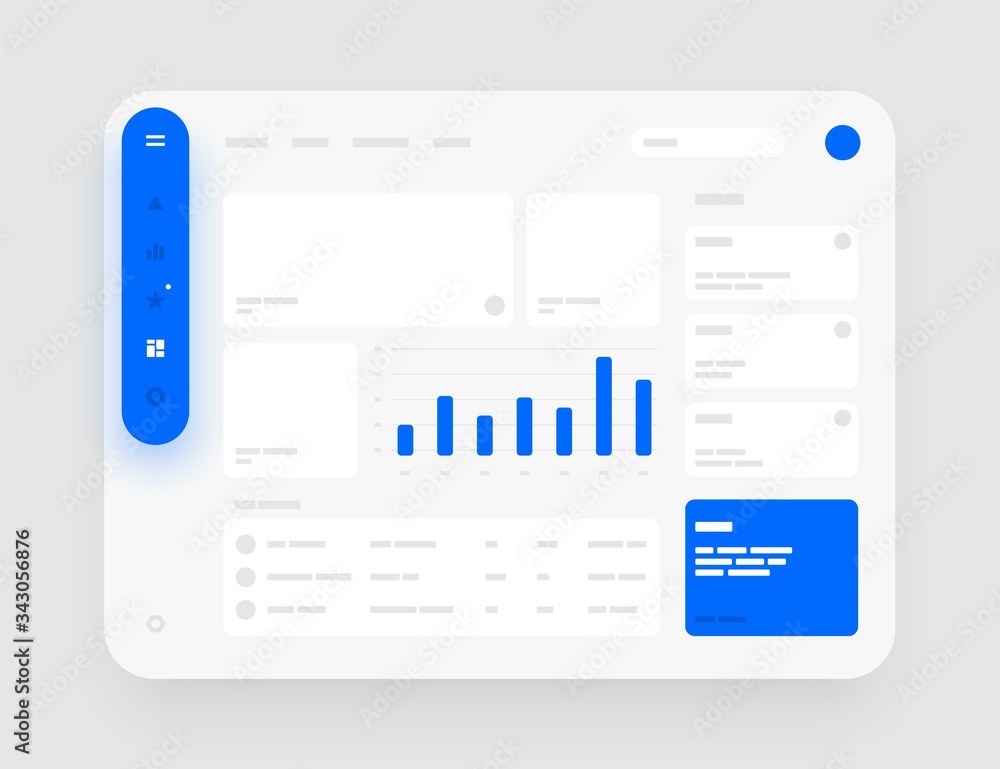
Sidebar menu Wireframe by Konrad Księżopolski for EL Passion on Dribbble
sidebar Los Angeles, CA. 1. Sidebar Grill. "Omg this whole place is so much fun karaoke Fridays the staff is friendly and amazing but Krystal she is that girl goes above and beyond every time." more. 2. The Side Bar - CLOSED. "This is a great bar to go to on weekends . Not too crowded and they have a variety of food on their menu .

Mobile App Sidebar Navigation Menu UI Pack Icons page EpicPxls
About External Resources. You can apply CSS to your Pen from any stylesheet on the web. Just put a URL to it here and we'll apply it, in the order you have them, before the CSS in the Pen itself.

App sidebar menu concept. Wireframes screens. Dashboard UI and UX Kit design. Use for mobile app
Learn how to create a side navigation menu with HTML, CSS and JavaScript. This tutorial will show you how to make a responsive and interactive menu that slides in and out from the left or right side of the page. You can also customize the style and appearance of the menu according to your preferences.

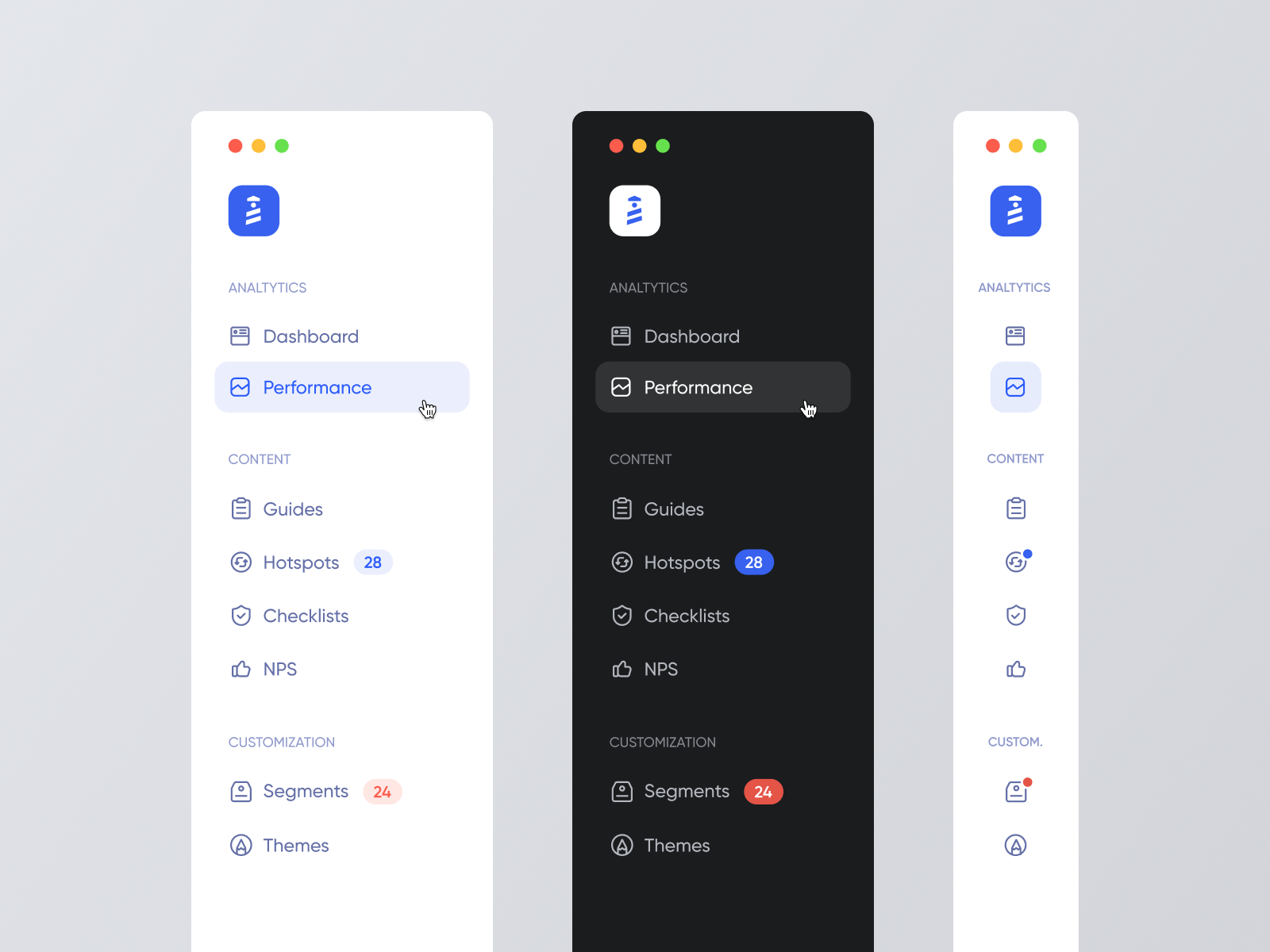
Sidebar Navigation by Omer Erdogan on Dribbble
Mobile menus offer a number of advantages over traditional navigation menus. They provide a larger canvas for displaying menu options, making it easier for users to navigate your site. Additionally, mobile menus can help to create a more immersive and engaging user experience, drawing users in and encouraging them to explore your site further.

iOS 7 sidebar menu App user interface, Web app design, Iphone apps
When dealing with sidebar navigation lists, you traditionally had a few options including (1) just hide the element on mobile devices or (2) show the sidebar navigational links preferably under the content. Both of these options had their pitfalls. If you hid the links, you take away a crucial navigational outlet for your users..

Side navigation menu for ongoing project ui ux Artofit
22 Cool CSS sidebar menu design examples A sidebar allows you to organize information vertically, very useful for small screens. In this post, you will find 22 curated code examples of a CSS sidebar menu to inspire you for your next project. Eye-catching Sidebar Menu

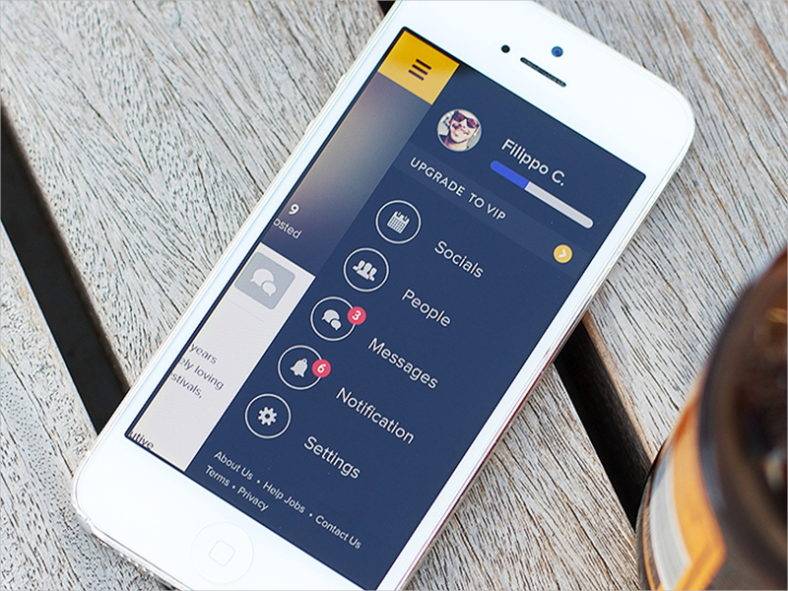
Mobile App Menu Designs 12+ Free Templates
This tutorial will review how to create a mobile-first responsive menu using only HTML and CSS. Jump ahead: CSS-only responsive mobile menu Getting started Adding the HTML Adding the CSS Fixed vs. relative vs. sticky navigation menu Adding a submenu to the navbar Horizontal vs. vertical mobile navbar CSS-only responsive mobile menu

Responsive Sidebar Menu using HTML & CSS
One design element of a responsive website is a mobile menu - and these mobile menus can come in many forms.. Pro SideBar Menu Template. Open CodePen. If you are looking for a more advanced slide-out menu, this one is for you - it comes with a lot of fancy features and subtle effects that give it its name, the Pro Sidebar..

Sales Based App Sidebar Design for both Android and iOS by Ravindra Fauzdar on Dribbble
How TO - Mobile Navigation Menu Previous Next Learn how to create a top navigation menu for smartphones / tablets with CSS and JavaScript. Mobile Navigation Bar Vertical ( recommended ): Try it Yourself » Horizontal: Try it Yourself » Create A Mobile Navigation Menu Step 1) Add HTML: Example