
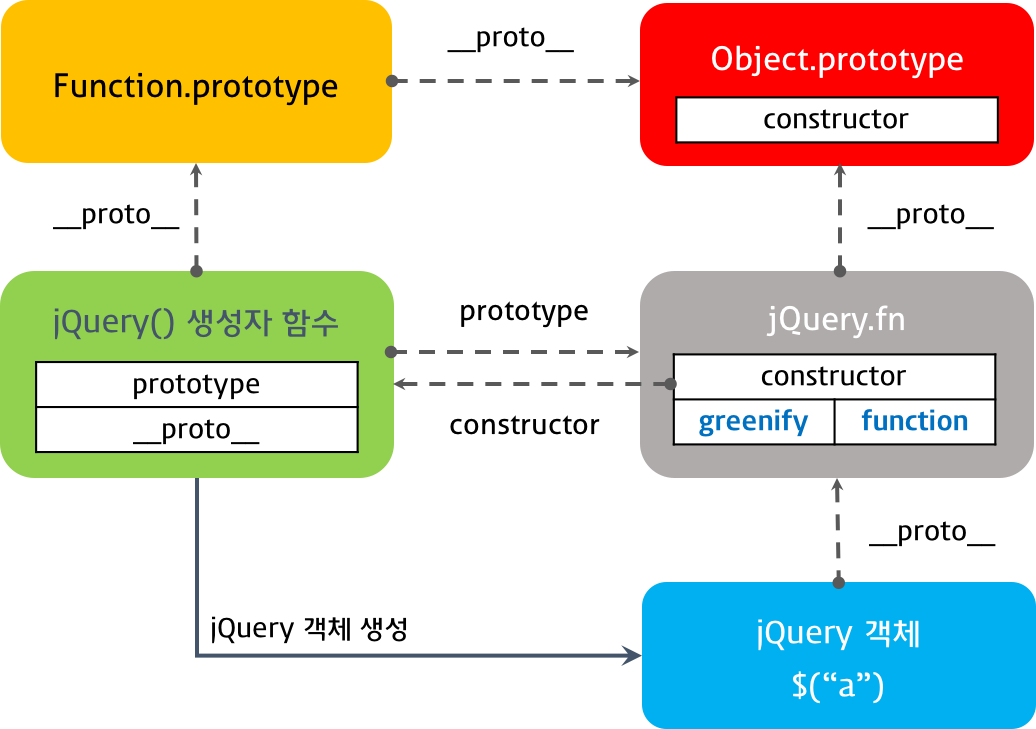
jQuery Plugin PoiemaWeb
1 Yes it works like you tried it, but your problem are your typos, you forgot some ; and brackets also. try like this: $ ('.links').tooltip ( { content: function () { var lowertext = "

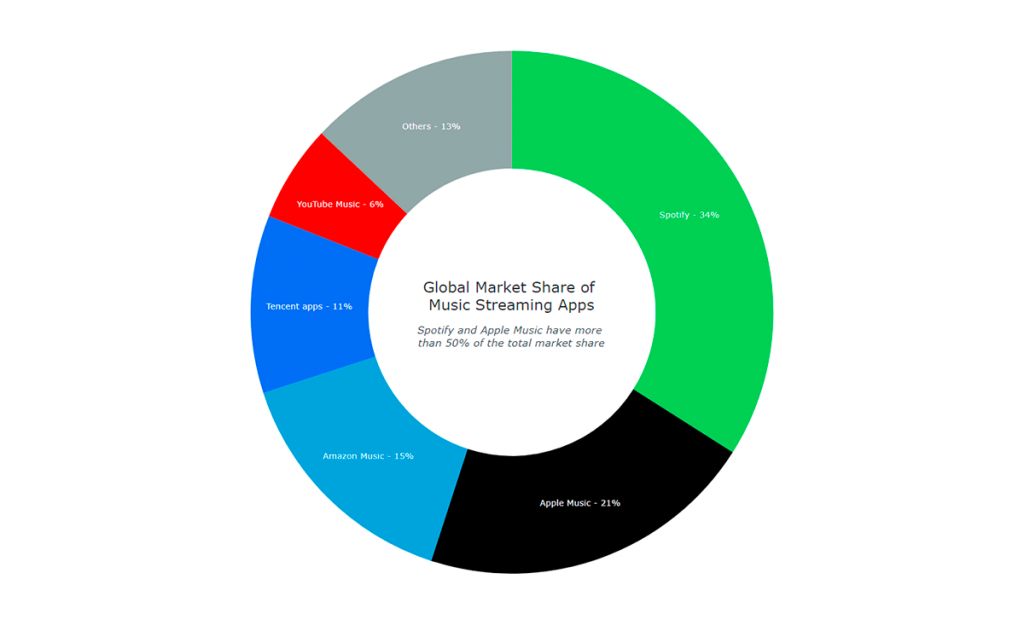
Donut Charts and How to Build Them Using JavaScript (HTML5)
Tooltip jQuery Hover HTML HTML xxxxxxxxxx 17 1
Michael Kors Rockefeller Center
5610 Fifth Avenue
(Fifth Avenue and 49th Street)
New York, NY 10020
Visit from 10am to 9pm

jQuery Tip 1 Tooltip YouTube
Cool tooltip with jquery and css HTML HTML xxxxxxxxxx 16 1 4 1 I really love jTip that allows you to work nicely even in ajax mode, with the asynchronous load of an external resource for the content. Share Improve this answer jQuery. Tooltipster - This library provides extensive options to customize almost anything such as the theme, animation, touch-support, content, open-and-close trigger, etc.It also provides custom event listener and callbacks allowing developers to extend the tooltip with custom functions. Also, being a jQuery plugin, the tooltip would work in older browser like IE6 depending on the jQuery. The tooltip widget uses the jQuery UI CSS framework to style its look and feel. If tooltip specific styling is needed, the following CSS class names can be used for overrides or as keys for the classes option: ui-tooltip: The outer container for the tooltip. ui-tooltip-content: The content of the tooltip. Dependencies. jQuery Tooltip HTML HTML xxxxxxxxxx 326 1 awTooltip Read Article
3 
Jquery Logo Png Transparent Svg Vector Freebie Supply My XXX Hot Girl

jQuery Tooltip Examples of Tooltip by using the Title Attribute

CodePenでjQueryを使う方法【動作しない方は必見】 Web制作ブログ

Tooltipster The jQuery Tooltip Plugin Plugins, Jquery, Javascript
Configuration
2 3 4
16 5 $ (" [data-toggle='tooltip']").tooltip ( { 6 classes : "tooltip", 7 content : null, 8 persistent : false, 9 plainText : false, 10 position : "top-center", 11 target : "body", 12 trigger : "hover" 13 }); 14 15

How to make the Tooltip work with jQuery? jQuery Stack Overflow
Since 1.1.1. by default the tooltip position is now determined relative to the document (by using the offset() method of jQuery). By enabling this property the tooltip position is determined relative to the parent element tip: A jQuery selector for a single tooltip element. For example #mytip. This option is only valid if you want to manually.

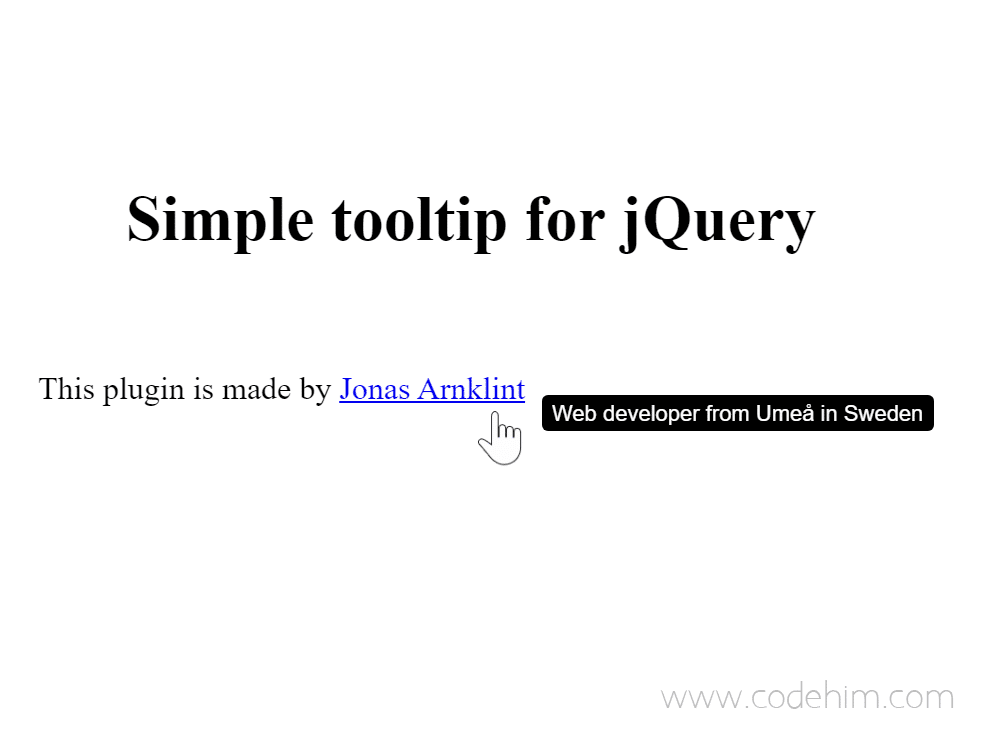
jQuery Simple Tooltip on Hover simpleTooltip — CodeHim
jQuery tooltip plugins jQuery is a JavaScript library that was created to simplify development, which has made it the go-to cross-platform solution for developers. Its simplicity, compatibility, and built-in animation support already make it an effective way to add these UI features.

Jquery Tooltip Beginner’s Guide & SuperSimple No Code Way To Use It
1 .tooltip { 2 position: relative; 3 } 4 5 .tooltip-text { 6 background-color: rgba(0, 0, 0, .7); 7 color: white; 8 left: 0; 9 padding: 5px; 10 position: absolute; 11 top: 0;

jQuery Basics PoiemaWeb
A fade animation is used by default to show and hide the tooltip, making the appearance a bit more organic, compared to just toggling the visibility. This can be customized with the show and hide options. The items and content options need to stay in-sync. If you change one of them, you need to change the other.

jQuery Detection Tool
The following code will enable all tooltips in the document: Example Try it Yourself » Positioning Tooltips By default, the tooltip will appear on top of the element.

jQuery Mobile Listview countTheme Option StackLima
Animated CSS Tooltips. The CSS tooltips by Markus Bruch have a custom animation added to them. There are three different animations to choose from. One is Fade, the second Expand, and the last one Swing. They are easy to add to a WordPress site. The tooltip text is defined by the HTML5 data.

Top 30+ Free HTML CSS Music PlayersCreate Stunning Audio Experiences
1. Load jQuery and include Tooltipster's files After you download Tooltipster, load jQuery and include Tooltipster's CSS and JavaScript files in your page.

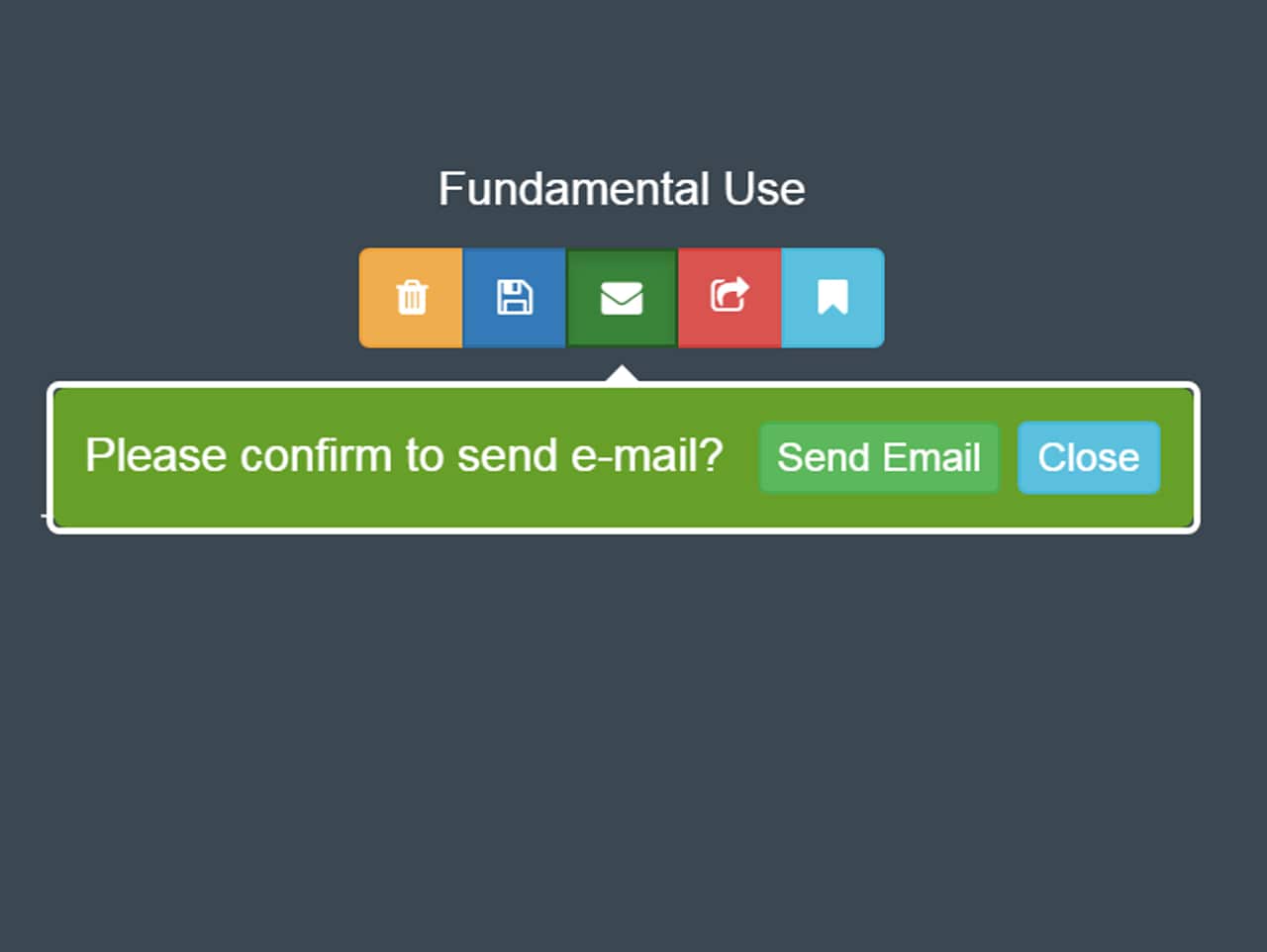
jQuery Confirm Dialog in Tooltip tipConfirm — CodeHim
jQuery UI is a curated set of user interface interactions, effects, widgets, and themes built on top of the jQuery JavaScript Library. Whether you're building highly interactive web applications or you just need to add a date picker to a form control, jQuery UI is the perfect choice.. < title > jQuery UI Tooltip - Default functionality.
Download jQuery 3.7.1 / 2.2.4 / 1.12.4
About External Resources. You can apply CSS to your Pen from any stylesheet on the web. Just put a URL to it here and we'll apply it, in the order you have them, before the CSS in the Pen itself.