
Dynamic Masonry Layout For Vue flexwaterfall Vue Script
1. Introduction 2 lessons, 05:37 1.1 Welcome to This Masonry Course 01:19 1.2 What Is a Masonry Layout? 04:18 2. Creating CSS-Only Masonry Layouts 3 lessons, 31:01 2.1 Masonry With Multi-Column Layout 09:34 2.2 Masonry With Flexbox 09:43

GitHub gilbitron/flexmasonry A lightweight masonry (cascading grid layout) library powered by
How To Make A Masonry Layout In CSS Flexbox. Creating a masonry layout in CSS Flexbox is a popular technique used by web developers to arrange elements in a grid-like fashion, with variable heights and widths. This type of layout is commonly used for displaying images or other visually appealing content, and it can be achieved using the powerful features of CSS Flexbox.

Flex Masonry Photo Gallery York, ME
Masonry Dynamic Column Flexbox (CSS Only) The trick here is using "flex flow: column wrap;" and a fixed height so that the content will wrap to the new column. I've set the heights for each element to make sure the bottom is flush, so the next element will wrap to a new column whenever it cannot fit. This masonry layout is best. Read More

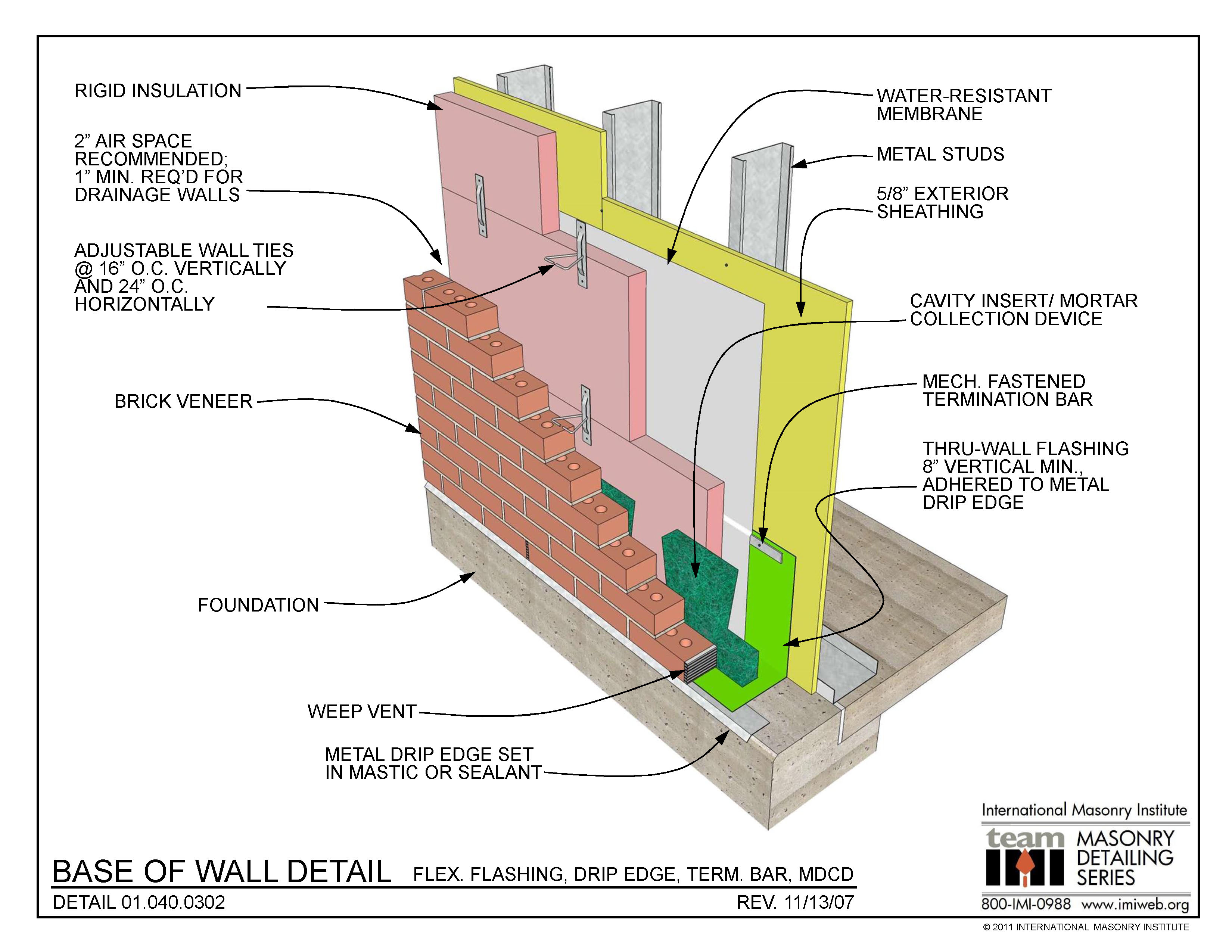
01.040.0302 Base of Wall Detail Flex. Flashing, Drip Edge, Term. Bar, MDCD International
Flex Masonry A lightweight masonry (cascading grid layout) library powered by flexbox. Randomize Layout Lightweight FlexMasonry weighs just 6KB of JS and CSS combined. Fast Uses CSS flexbox for ultimate speed and performance. Responsive Show different number of columns at different breakpoints. Quick Start 1. Include the JS & CSS files on the page:
Flex Masonry
A Flexbox/JavaScript combo can help. Jamie Perkins originally wrote this, then Janosh Riebesell re-wrote it and, now I'm porting it here. It totally messes with the order and requires the children to be flexy about their height, but it does the trick: Is horizontal line masonry OK?

02.010.0301 Foundation Dowel Alignment International Masonry Institute Masonry, Concrete
Simple Masonry layouts with CSS Flexbox CSS Flexbox module allows you to layout things more easily. In this post, I'm going to share an easy way to do a masonry layout with Flexbox. I have already posted about CSS-only masonry earlier before; but this one is little bit different from that covering the modern approach.

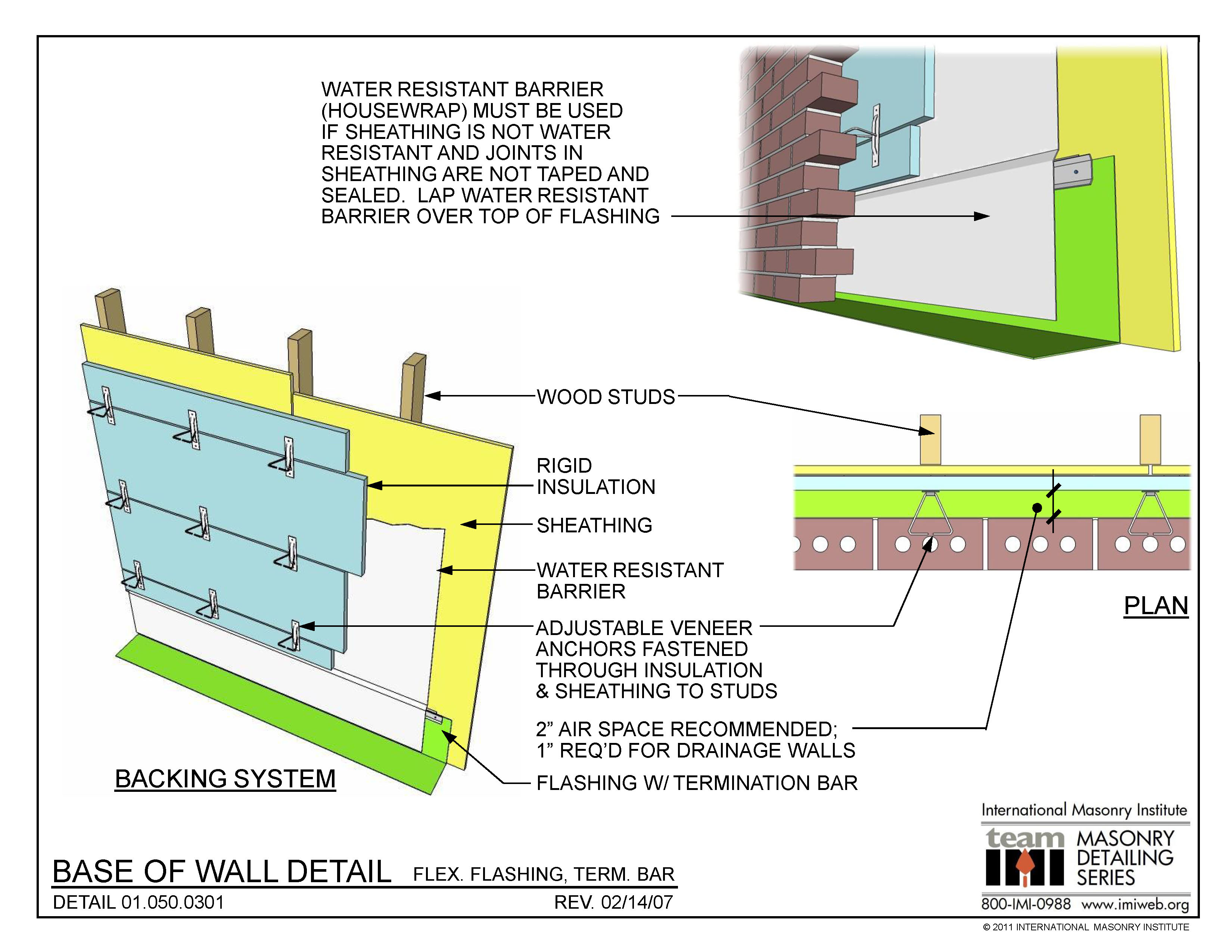
01.050.0301 Base of Wall Detail Flex. Flashing, Term. Bar International Masonry Institute
PD 6697 Recommendations for the design of masonry structures to . BS EN 1996-1-1 and BS EN 1996-2. Intermediate floors, roofs and walls designed : to provide lateral restraint to external walls . BS 8103 (all parts) 'Structural design of low-rise buildings'. Ancillary components.

Masonry Detailing Series List International Masonry Institute
FlexMasonry is a lightweight, zero-dependency, masonry (cascading grid layout) library powered by CSS flexbox. The library itself is inspired by this article by Tobias Ahlin on using flex, :nth-child (), and order to create a pure CSS masonry layout (as opposed to the hugely popular Masonry library by David DeSandro that is powered by Javascript).

flexbox Pure CSS Masonry Layout without defined columns Stack Overflow
Masonry layout is a layout method where one axis uses a typical strict grid layout, most often columns, and the other a masonry layout. On the masonry axis, rather than sticking to a strict grid with gaps being left after shorter items, the items in the following row rise up to completely fill the gaps. Creating a masonry layout

Masonry Layout using Flexbox Fribly
the masonry was suitably tied in accordance with an engineer's design. In order for a return wall to provide sufficient buttressing to the flank wall, without providing additional ties, the expansion joint should be located at least 550mm from the internal corner (see Diagram 3).

HOW TO Pure CSS masonry layouts codeburst
Masonry Layout with Flexbox in CSS (Example) Simple example of creating a masonry layout with Flexbox Wesley (ByteGrad) · Nov 10, 2021 · 2 min read You need to master both Flexbox and CSS Grid in order to professionally build modern websites & web apps. If you haven't mastered both of them yet, I highly recommend going through my CSS Course.

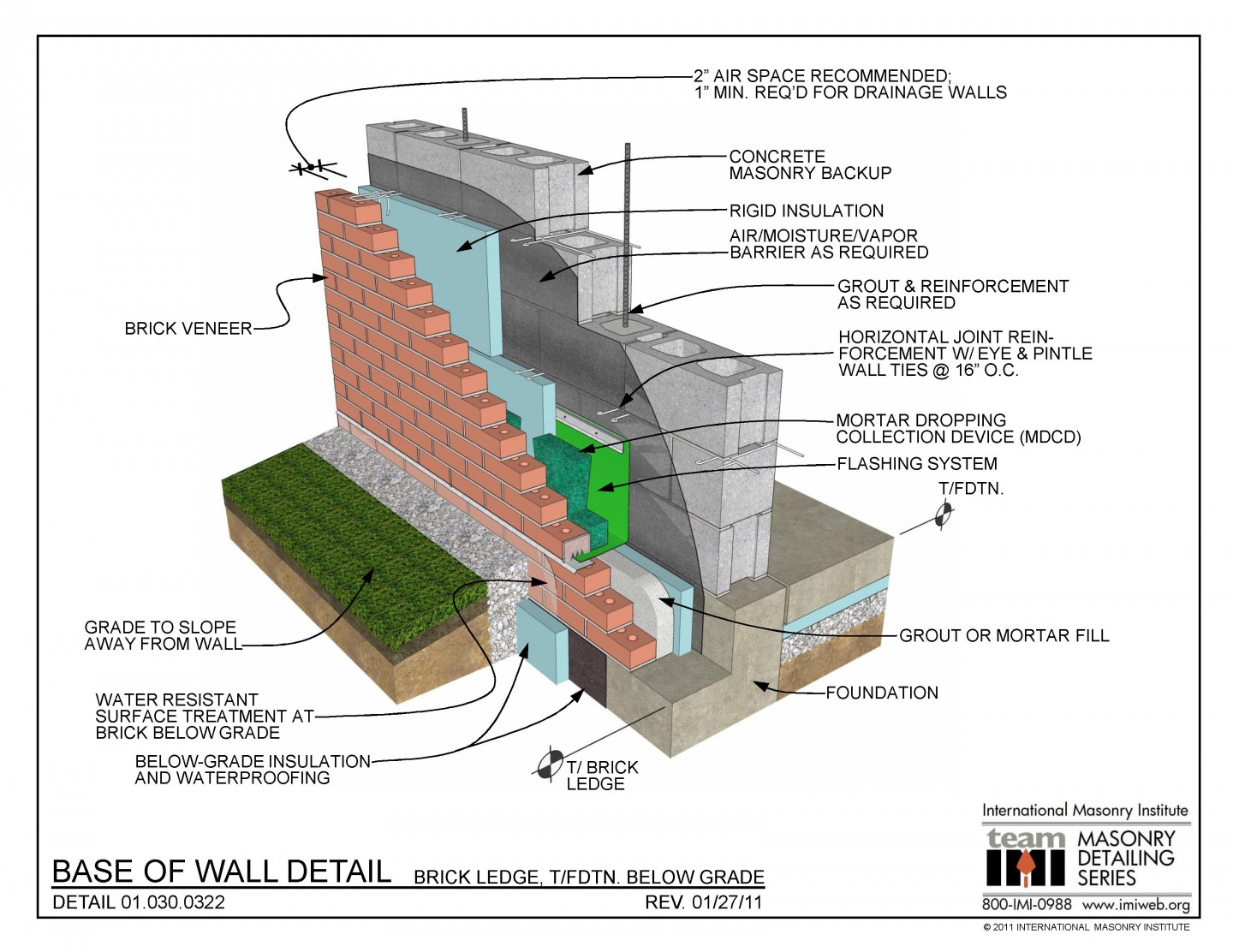
01.030.0301 Base of Wall Detail Flexible Flashing, Drip Edge, Term Bar International
How to make masonry layout with flexbox Asked 6 years, 11 months ago Modified 1 year, 2 months ago Viewed 12k times 6 I want to create masonry layout through flexbox.Child element should appear in the following order and also the child are in diffrent height and same width. I am using lazy loading. 1 2 3 4 5 6 html css flexbox Share

01.030.0702 Shelf Angle Detail Lipped Brick International Masonry Institute Brick
One such approach is the masonry layout, which places elements inline and allows them to move up to fill empty spaces. Within this tutorial, we will explore the experimental masonry layout added to the CSS Grid Level 3 Specification. We will also consider other similar ways to replicate the masonry layout with CSS. Jump ahead:

CSS Flex Grid Masonry Layout With Dynamic Image Add/Remove Feature
Masonry is a grid layout to arrange webpage elements in the columns. Unlike a justified grid layout, it doesn't come with equal rows. However, this style makes it attractive and unique. Nowadays, it became the most popular and trendy layout after being used by Pinterest.

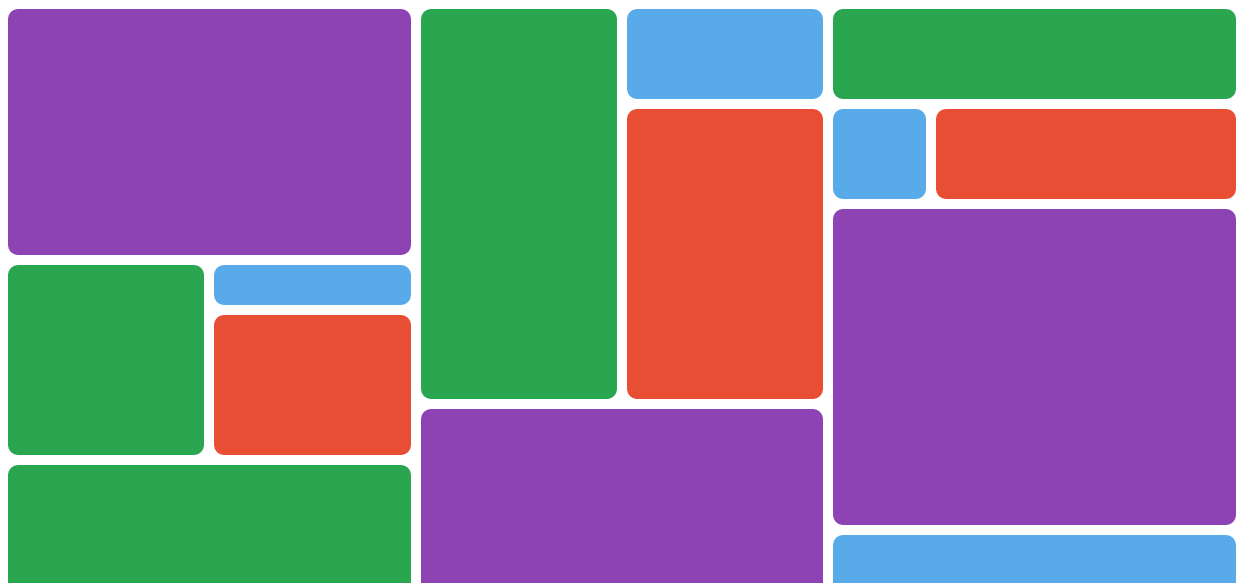
Flex Masonry Layout Example
The basic effect Let's start with a basic layout. Imagine the DOM structure for our layout to be something similar to the following;

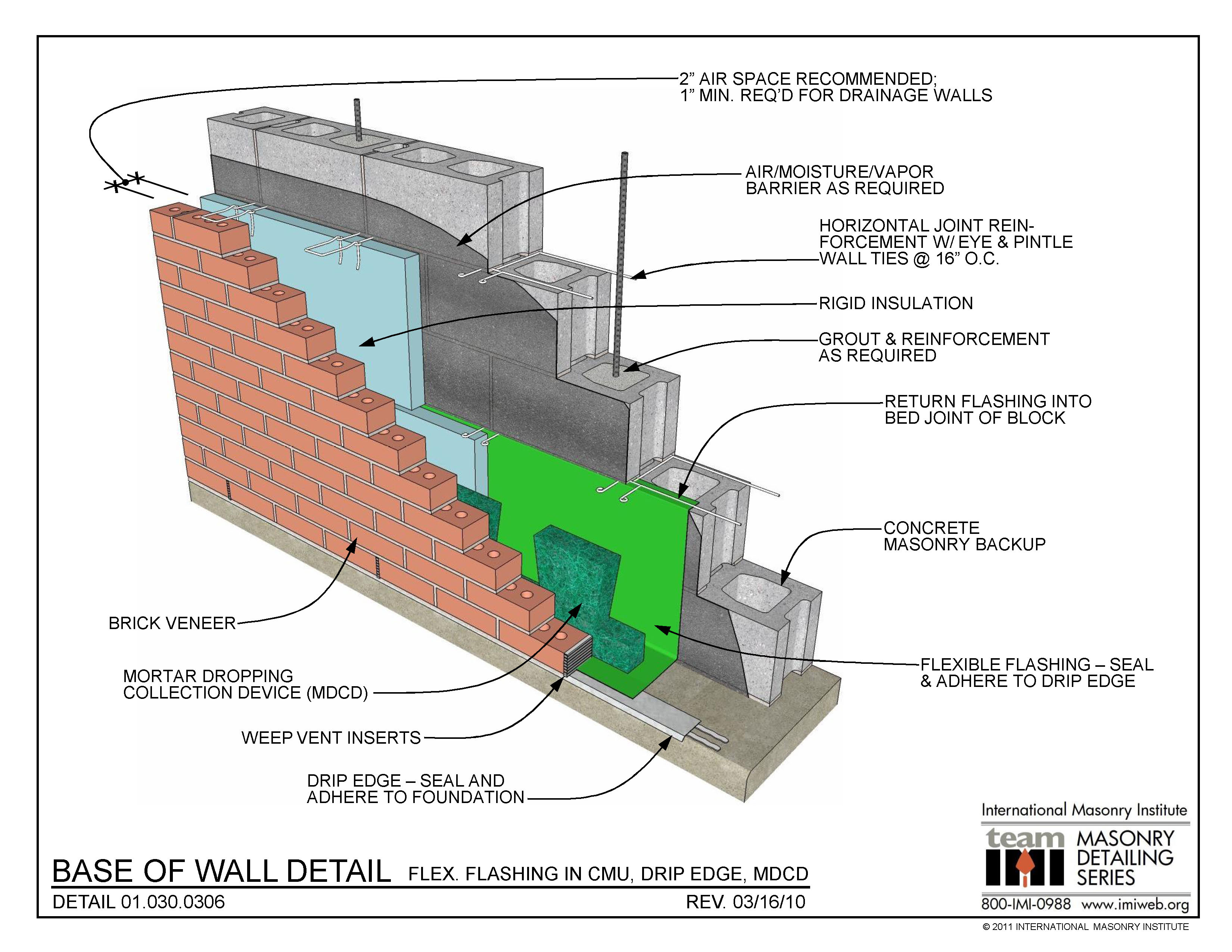
01.030.0306 Base of Wall Detail Flex. Flashing in CMU, Drip Edge, MDCD International
Simple Masonry Grid Layout With Flexbox - simple-masonry.js Category: Javascript , Layout | March 11, 2022 0 Comment Demo Download Preview: Description: How to use it: 1. Load the simple-masonry.css and simple-masonry.js in the document.