Adobe XD UIキットのおすすめ18選【無料ダウンロード】 Rico notes
Browse our manually curated collection of Adobe XD Android UI Kits. View All. Education App Home December 2, 2019 Material UI Kit October 30, 2019 Grow your audience of your design business. Advertise today on AdobeXDElements.com. Get in touch. Menu. Home; Latest; Submit; Contact Us; Advertise;

30+ Best Adobe XD UI Kits + Templates 2020 Design Shack
Discover the best UI Kits, Icons, Templates, Mockups, Style Guides, Illustrations, and more free resources for Adobe XD. Take your designs to the next level.

Material ui examples, material design ui kit xd
Ultimate UI Kit Subscribe to our newsletter! Free Material UI Kit - Adobe XD Resource. Discover great Adobe XD resources, freebies, templates and much more.

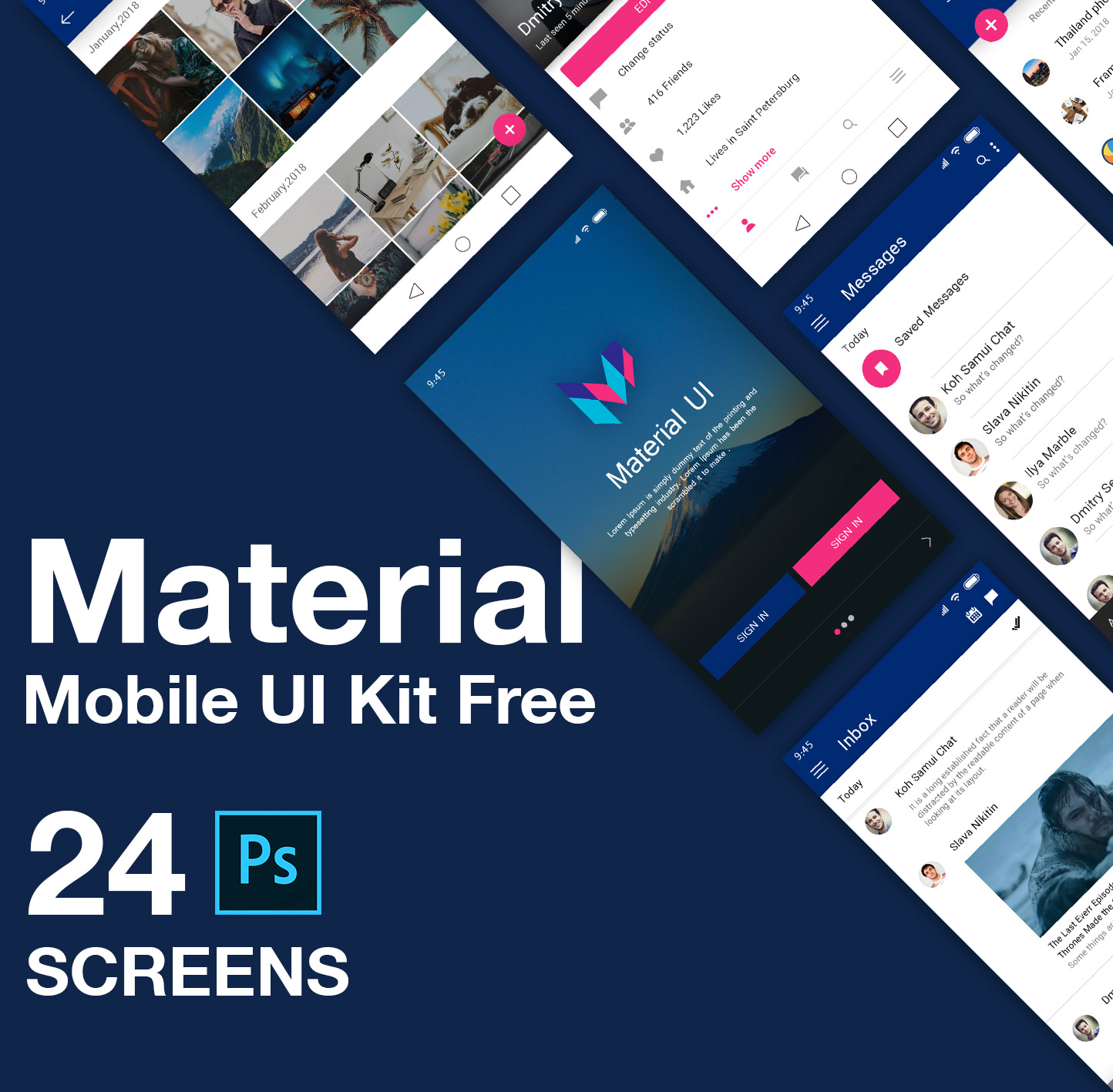
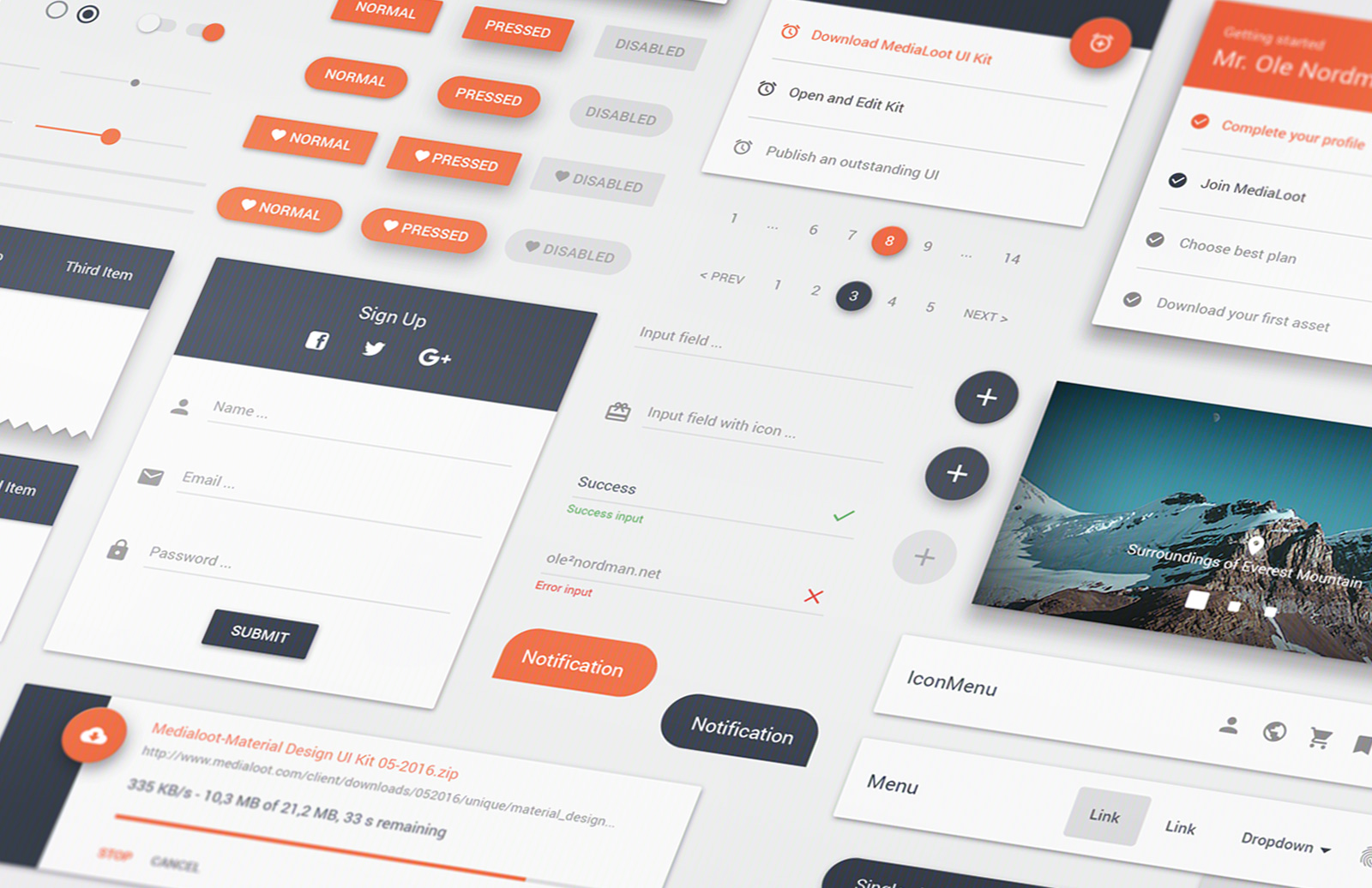
Material UI Kit — Medialoot
app design. interface design. Adobe XD. free. download. android. This is an ui kit for those who are tired of remaking the same components every time they start a new project. Every measurement and value carefully put together from the component section in material.io.

Material Design UI Kit For Adobe Xd Free PSD Templates
An amazing free Material Design UI kit for Adobe XD that can be of use in your next mobile project. It has a nice set of UI elements useful for different type of designs. Nicely done by Emma Drews! android, download, free, freebie, material design, ui, ui design, ui kit, xd. Download and like our article.

Free Material Ui Kit For Adobe Xd Freebie Supply Mobile Legends
Preparing to import UI kits Launch Adobe XD. You are welcomed by the splash page that offers different possibilities. Choose to start from a classic preset like iPhone 6/7/8. After selecting preset and creating a document, select the menu item: File> Get UI Kits> Google Material. Get UI Kits menu

Matta Material design UI Kit CSForm
Design kits Upgrade your design workflow The Design kits contain many of the Material UI components with states, variations, colors, typography, and icons. We frequently update it to sync with the most up-to-date release. Components Branding Iconography Much more Available for: Frequently asked questions What long-term support do you offer?

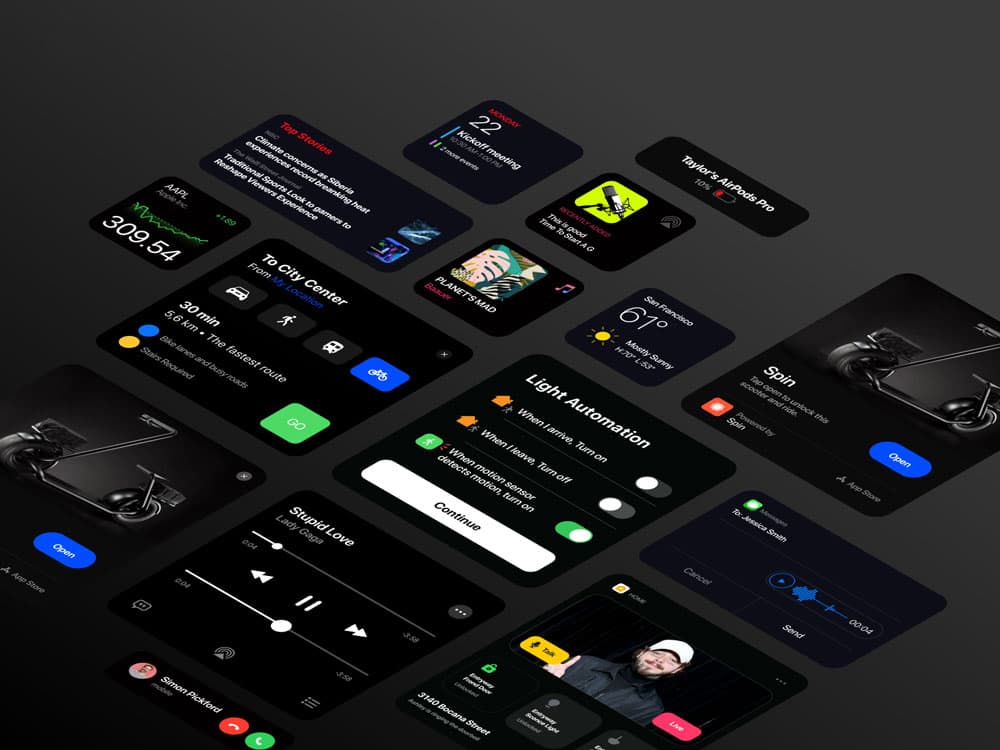
Download the Free iOS 14 Ui Kit for Adobe XD Freebiefy
May 22, 2020 Hi to all, I'm working on my new project and I'm using Google Material design to prototype. Of course I get the UI Kit of Google Material available in XD but it's specific fot mobile apps and less for webapps. It's also not very update and complete than all UI elements availabe in Google Material.

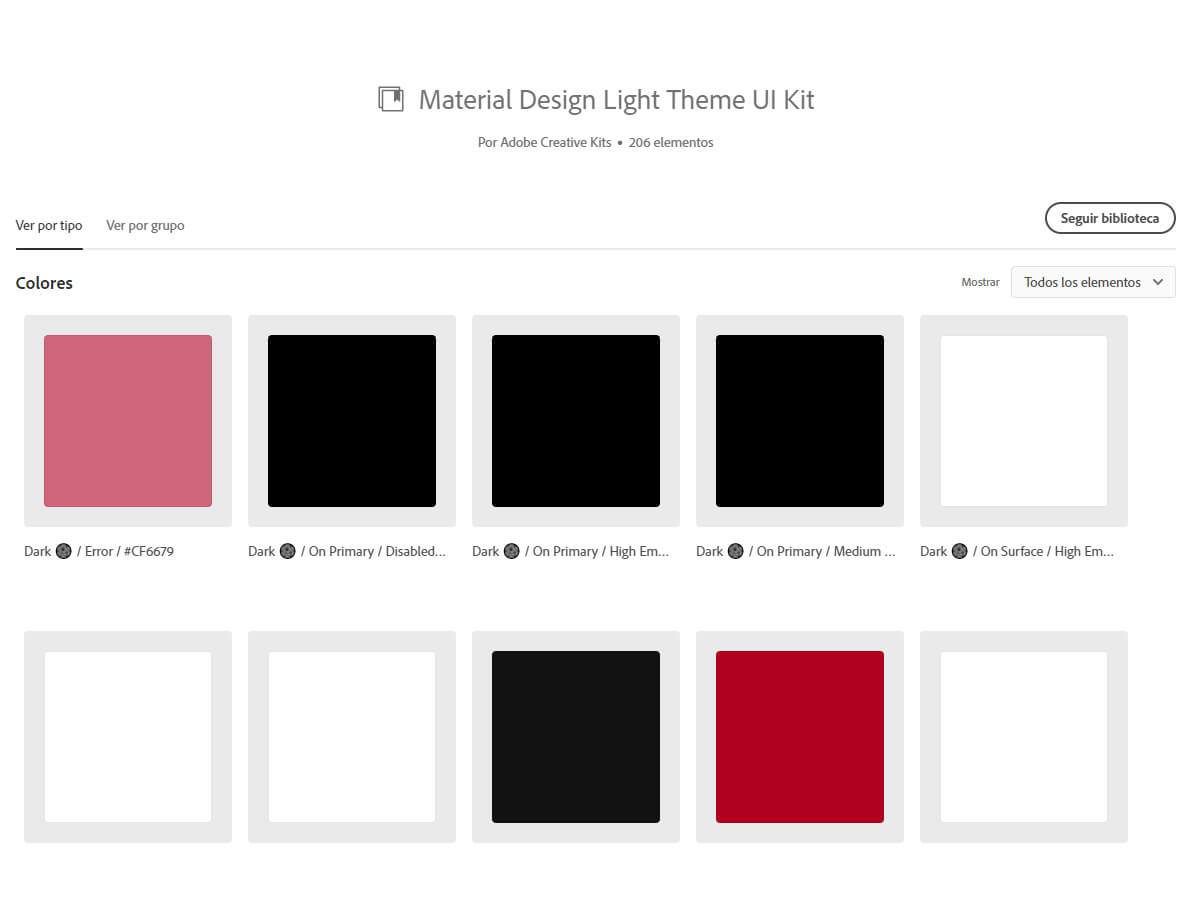
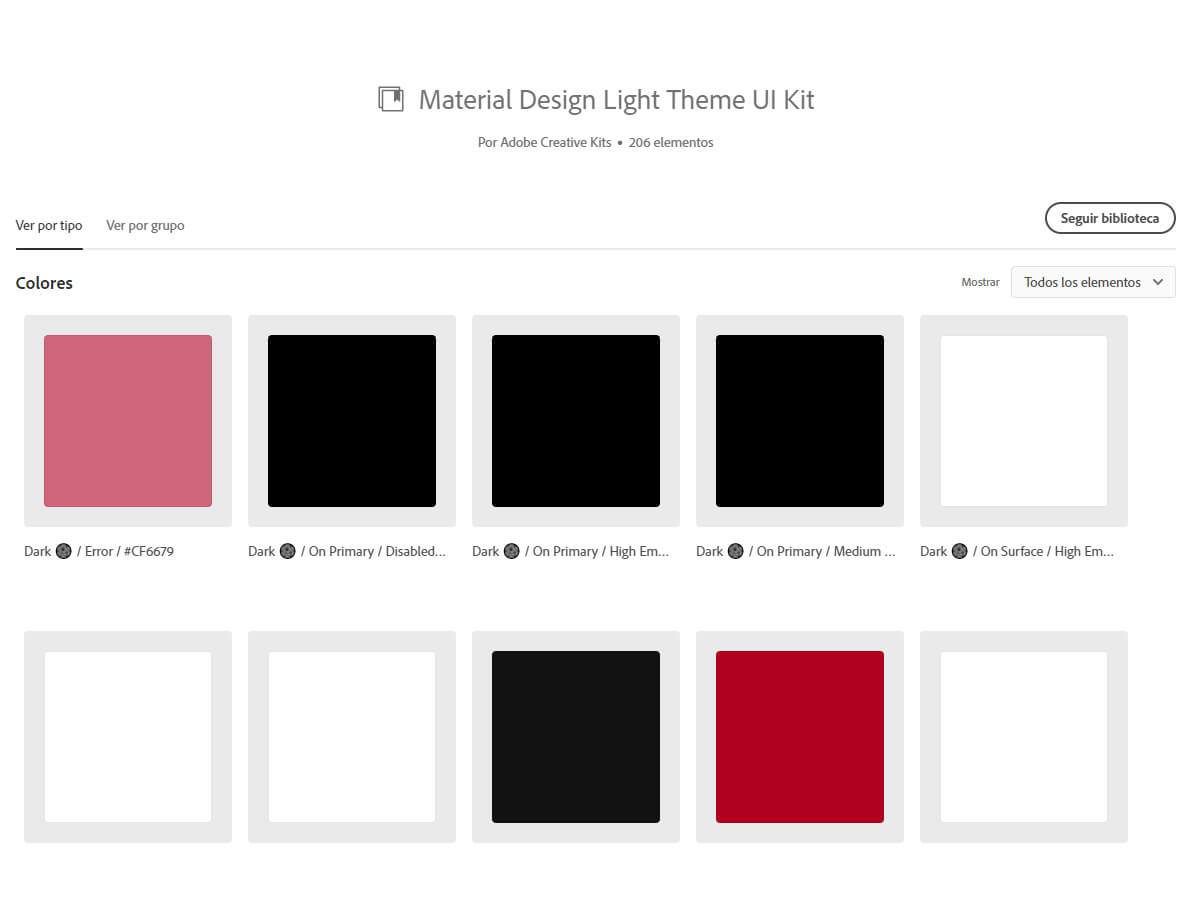
Google Material Design Light Theme UI Kit Free XD Resource Adobe XD Elements
The Material UI design kits allow you to be more efficient by designing and developing with the same library. For designers: Save time getting the Material UI components all set up, leveraging the latest features from your favorite design tool. For product managers: Quickly put together ideas and high-fidelity mockups/prototypes using.

30+ Best Adobe XD UI Kits + Templates 2020 Design Shack
Material Design UI KIT is a comprehensive package of Adobe XD templates, perfect for designing a wide range of apps and user interfaces. Included in the bundle are over 300 assorted templates, neatly organised into 14 distinct categories. With 1200 unique elements on offer, there's a diverse range of design components to choose from, boosting.

Material You UI Kit Adobe Xd
Material UI is an open-source React component library that implements Google's Material Design. It's comprehensive and can be used in production out of the box. Get started View templates $ npm install @mui/material @emotion/react @emotion/styled Search for React UI libraries 2 Spot Material UI 3 Choose Material UI Usage

Material Design Adobe XD UI Kit Freebie Supply
How to find the Material design 3 UI kit in XD? 3 How to find the Material design 3 UI kit in XD? David25140373an8d New Here , Jul 12, 2022 Hi everyone does someone know if there is already an existing Material design 3 kit UI Design in Adobe xd? Thanx.
TOPICS How to 8.9K Translate Report 1 Correct answer</p><img src ="https://www.designyourway.net/blog/wp-content/uploads/2019/06/furniture-700x529.jpg" style="width:100%;text-align:center;" onerror="this.onerror=null;this.src='https://ts2.mm.bing.net/th?q=the-best-adobe-xd-ui-kits-free-and-premium.webp';"><br><h3>The best Adobe XD UI kits (free and premium)</h3><p>Material Design is an adaptable system—backed by open-source code—that helps teams build high quality digital experiences.. Adobe XD Design Kit .. Material is an adaptable system of guidelines, components, and tools that support the best practices of user interface design. Backed by open-source code, Material streamlines collaboration.</p><img src ="https://cdn.dribbble.com/users/372375/screenshots/14366270/media/5a34b54d1d91cedddcb44f05c949f02d.png" style="width:100%;text-align:center;" onerror="this.onerror=null;this.src='https://ts2.mm.bing.net/th?q=materialx-design-system-ui-kit-for-figma-by-roman-kamushken-for-setproduct-on-dribbble.webp';"><br><h3>MaterialX design system UI kit for Figma by Roman Kamushken for Setproduct on Dribbble</h3><p>Access UI design kits Last updated on Mar 15, 2023 Learn to access UI kits, plug-ins, and app integrations in XD. Adobe XD provides links to UI kits for Apple iOS, Google Material, Microsoft Windows, and wireframes. These UI kits contain graphic elements that are native to the operating system.</p><img src ="https://adobexdelements.com/wp-content/uploads/2019/10/material-ui-kit-768x576.png" style="width:100%;text-align:center;" onerror="this.onerror=null;this.src='https://ts2.mm.bing.net/th?q=adobe-xd-android-ui-kits-adobe-xd-elements.webp';"><br><h3>Adobe XD Android UI Kits Adobe XD Elements</h3><p>The UI kit contains all the MUI components with states and variations which gives 1,500+ unique elements. All components are designed with the most up-to-date release. The elements use Auto Layout which makes them scalable and adjustable. Convenient naming optimized for Adobe XD allows you to quickly find and use the desired component.</p><img src ="https://csform.com/wp-content/uploads/2019/01/XD-UI-Kit-Vol.2.jpg" style="width:100%;text-align:center;" onerror="this.onerror=null;this.src='https://ts2.mm.bing.net/th?q=top-13-free-premium-adobe-xd-ui-kits-for-2019-csform.webp';"><br><h3>Top 13 Free & Premium Adobe XD UI Kits for 2019 CSForm</h3><p>Download the newly updated Material Design UI kit for Adobe XD to start designing high-quality digital experiences for Android, iOS, Flutter, and the.</p></div>
</article><!-- #post-55 -->
</main><!-- #content .site-content -->
</div>
<!-- #primary .content-area -->
<aside id="secondary" class="widget-area bloglo-sidebar-container" itemtype="http://schema.org/WPSideBar" itemscope="itemscope" role="complementary">
<div class="bloglo-sidebar-inner">
<div id="recent-posts-4" class="bloglo-sidebar-widget bloglo-widget bloglo-entry widget widget_recent_entries">
<div class="h4 widget-title">Recent Posts</div>
<ul>
<li><a href="https://thnewly.my.id/blog-ca/kirkland-fish-oil.html">Kirkland Fish Oil</a></li><li><a href="https://thnewly.my.id/blog-ca/three-d-nail-designs.html">Three D Nail Designs</a></li><li><a href="https://thnewly.my.id/blog-ca/french-toast-pancakes.html">French Toast Pancakes</a></li><li><a href="https://thnewly.my.id/blog-ca/crossword-heaven-clues-search.html">Crossword Heaven Clues Search</a></li><li><a href="https://thnewly.my.id/blog-ca/careers-at-icon.html">Careers At Icon</a></li><li><a href="https://thnewly.my.id/blog-ca/billy-williams-cubs.html">Billy Williams Cubs</a></li><li><a href="https://thnewly.my.id/blog-ca/chef-in-french.html">Chef In French</a></li><li><a href="https://thnewly.my.id/blog-ca/195-60r15-winter-tires.html">195 60r15 Winter Tires</a></li><li><a href="https://thnewly.my.id/blog-ca/rustic-wood-signs.html">Rustic Wood Signs</a></li><li><a href="https://thnewly.my.id/blog-ca/lip-blushing-gone-wrong.html">Lip Blushing Gone Wrong</a></li><li><a href="https://thnewly.my.id/blog-ca/lyrics-miracles-jefferson-starship.html">Lyrics Miracles Jefferson Starship</a></li><li><a href="https://thnewly.my.id/blog-ca/figure-skating-meagan-duhamel.html">Figure Skating Meagan Duhamel</a></li><li><a href="https://thnewly.my.id/blog-ca/letter-to-santa-printable.html">Letter To Santa Printable</a></li><li><a href="https://thnewly.my.id/blog-ca/harley-davidson-neon-sign.html">Harley Davidson Neon Sign</a></li><li><a href="https://thnewly.my.id/blog-ca/adhd-friendly-to-do-list.html">Adhd Friendly To Do List</a></li><li><a href="https://thnewly.my.id/blog-ca/gap-hoodies-for-women.html">Gap Hoodies For Women</a></li><li><a href="https://thnewly.my.id/blog-ca/air-pump-dollarama.html">Air Pump Dollarama</a></li><li><a href="https://thnewly.my.id/blog-ca/zen-nail-spa.html">Zen Nail Spa</a></li><li><a href="https://thnewly.my.id/blog-ca/toilette-à-la-turque.html">Toilette à La Turque</a></li><li><a href="https://thnewly.my.id/blog-ca/south-united-states-map.html">South United States Map</a></li></ul>
</div>
</div>
</aside><!--#secondary .widget-area -->
</div>
<!-- END .bloglo-container -->
</div>
<!-- #main .site-main -->
<footer id="colophon" class="site-footer" role="contentinfo" itemtype="http://schema.org/WPFooter" itemscope="itemscope">
<div id="bloglo-copyright" class="fw-separator">
<div class="bloglo-container">
<div class="bloglo-flex-row">
<div class="col-xs-12 center-xs col-md flex-basis-auto start-md">
<div class="bloglo-copyright-widget__text bloglo-copyright-widget bloglo-all"><span>Copyright 2024 — Thnewly . All rights reserved.</span></div>
<!-- END .bloglo-copyright-widget -->
</div>
<div class="col-xs-12 center-xs col-md flex-basis-auto end-md"></div>
</div>
<!-- END .bloglo-flex-row -->
</div>
</div>
<!-- END #bloglo-copyright -->
</footer><!-- #colophon .site-footer -->
</div>
<!-- END #page -->
<a href="#" id="bloglo-scroll-top" class="bloglo-smooth-scroll" title="Scroll to Top">
<span class="bloglo-scroll-icon" aria-hidden="true">
<svg class="bloglo-icon top-icon" xmlns="http://www.w3.org/2000/svg" width="32" height="32" viewbox="0 0 32 32"><path d="M24.958 18.491l-8.008-8.008a1.29 1.29 0 00-1.868 0l-8.008 8.008c-.534.534-.534 1.335 0 1.868s1.335.534 1.868 0l7.074-7.074 7.074 7.074c.267.267.667.4.934.4s.667-.133.934-.4a1.29 1.29 0 000-1.868z"></path></svg> <svg class="bloglo-icon" xmlns="http://www.w3.org/2000/svg" width="32" height="32" viewbox="0 0 32 32"><path d="M24.958 18.491l-8.008-8.008a1.29 1.29 0 00-1.868 0l-8.008 8.008c-.534.534-.534 1.335 0 1.868s1.335.534 1.868 0l7.074-7.074 7.074 7.074c.267.267.667.4.934.4s.667-.133.934-.4a1.29 1.29 0 000-1.868z"></path></svg> </span>
<span class="screen-reader-text">Scroll to Top</span>
</a><!-- END #bloglo-scroll-to-top -->
<script src="/wp-includes/js/imagesloaded.min.js?ver=5.0.0" id="imagesloaded-js"></script>
<script id="bloglo-js-extra">var bloglo_vars = {"ajaxurl":"\/wp-admin\/admin-ajax.php","nonce":"c24410ad17","responsive-breakpoint":"1024","sticky-header":{"enabled":false,"hide_on":[""]},"strings":{"comments_toggle_show":"Leave a Comment","comments_toggle_hide":"Hide Comments"}};</script>
<script src="/wp-content/themes/bloglo/assets/js/bloglo.min.js?ver=1.1.2" id="bloglo-js"></script>
<script>
! function() {
var e = -1 < navigator.userAgent.toLowerCase().indexOf("webkit"),
t = -1 < navigator.userAgent.toLowerCase().indexOf("opera"),
n = -1 < navigator.userAgent.toLowerCase().indexOf("msie");
(e || t || n) && document.getElementById && window.addEventListener && window.addEventListener("hashchange", function() {
var e, t = location.hash.substring(1);
/^[A-z0-9_-]+$/.test(t) && (e = document.getElementById(t)) && (/^(?:a|select|input|button|textarea)$/i.test(e.tagName) || (e.tabIndex = -1), e.focus())
}, !1)
}();
</script>
<script type="text/javascript">var _Hasync= _Hasync|| [];
_Hasync.push(['Histats.start', '1,4870658,4,0,0,0,00010000']);
_Hasync.push(['Histats.fasi', '1']);
_Hasync.push(['Histats.track_hits', '']);
(function() {
var hs = document.createElement('script'); hs.type = 'text/javascript'; hs.async = true;
hs.src = ('//s10.histats.com/js15_as.js');
(document.getElementsByTagName('head')[0] || document.getElementsByTagName('body')[0]).appendChild(hs);
})();</script>
<noscript><a href="/" target="_blank"><img src="//sstatic1.histats.com/0.gif?4870658&101" alt="" border="0"></a></noscript></body>
</html>